プラグイン名 Easing Slider “Lite”
レスポンシブ対応のスライドショープラグインです。特徴はスライドショーの外枠(ボーダーの色)、幅、角度、スライドショーの下にシャドウなどを簡単に設定できる点です。

インストール手順
プラグイン > 新規追加 > Easing Slider “Lite” > プラグインを検索 > いますぐインストール > プラグインを有効化
日本語化は、 Easing Slider “Lite” 日本語化で探してみてください。
設定
スライドショーが管理画面のメニューに追加されます。
日本語化すれば説明するまでもない簡単さなので大雑把に説明します。
スライドショーの編集
画像の追加や寸法、エフェクト、ボタンなどの設定をします。

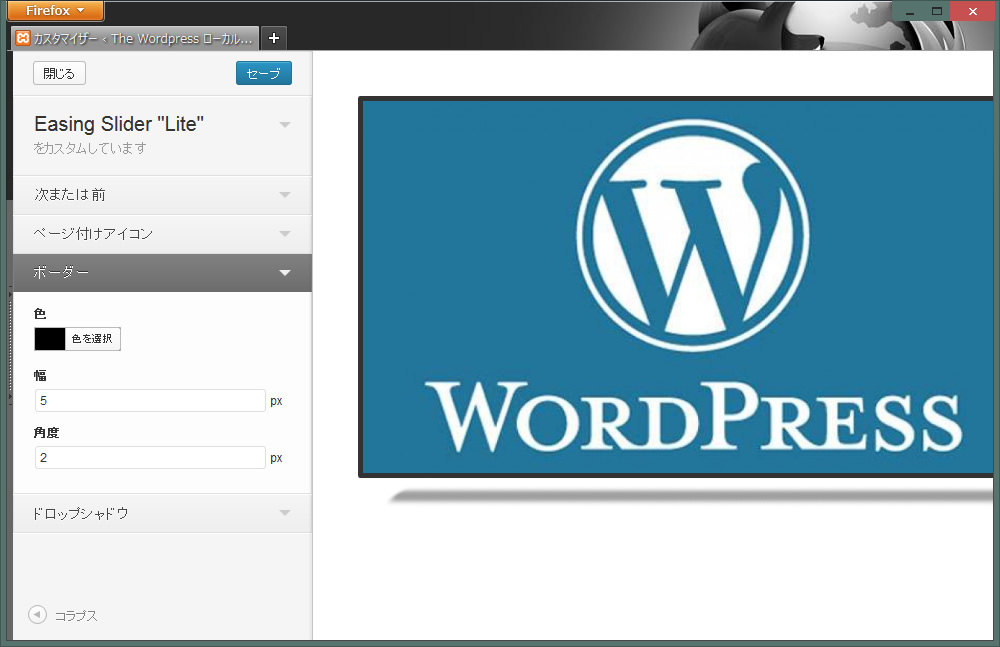
カスタマイズ
スライドショーの装飾(ボーダー、シャドウ、ボタンのサイズ)

設定
そのままでOKです。

ショートコード
- 記事や固定ページに表示する場合↓のショートコードを挿入。
[easingslider]
※[]を大文字で表示しているので↑のショートコードは小文字の[]に変更してください。 - テーマ内(php)の好きな場所に挿入する場合は↓
1<?php if (function_exists("easing_slider")){ easing_slider(); }; ?>
このスライドショーは、テキストの表示ができないのですが、使いやすさは申し分ありません。他にもレスポンシブ対応のスライドショー、WP Slider Plugin、Meteor Slidesなどがあるので比較してみてください。





コメントを残す