プラグイン名 Similar Posts
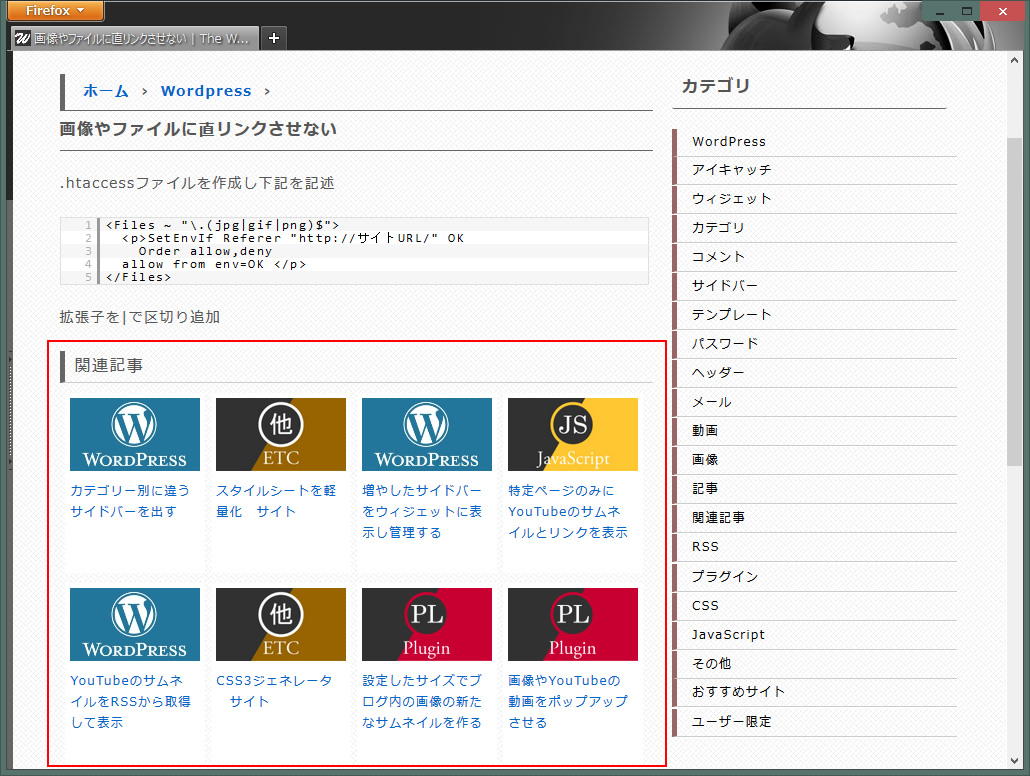
記事の内容に関連した別の記事を自動で表示してくれます。よく見る関連記事というやつです。
インストール手順
このプラグインのインストール手順は2通り、英語版と日本語化された(日本語版)です。どちらか好きな方をインストールしてください。
このプラグインは単体では動きません、先にPost-Plugin Libraryをインストールします。
- プラグイン > 新規追加 > Post-Plugin Library > プラグインを検索 > いますぐインストール > プラグインを有効化
- そして、英語版のSimilar Postsをインストール。
- プラグイン > 新規追加 > Similar Posts > プラグインを検索 > いますぐインストール > プラグインを有効化
※予期しない出力が生成されました。とエラーがでても無視してかまいません。
日本語版をインストールする場合は、WordPressのプラグイン検索ではヒットしないのでこちらからダウンロードしてください。
ダウンロードしたsimilar-posts.zipを解凍します。
- post-plugin-library
- similar-posts
↑の2つをwp-content/pluginsにアップロードし、プラグインを有効化します。
設定
設定 > Similar Posts
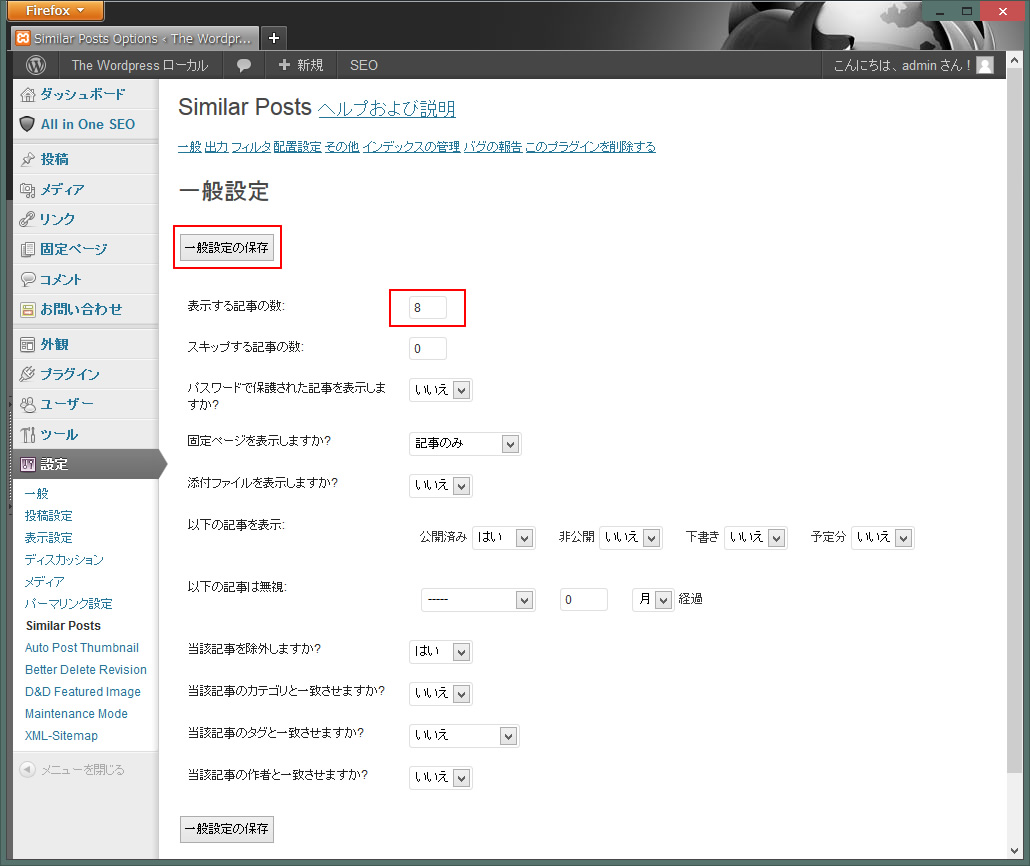
一般(General)

基本デフォルトのままでOKです。表示する記事の数は各々決めてください。
今回は8でいくので、8と入力後一般設定を保存をクリックします。
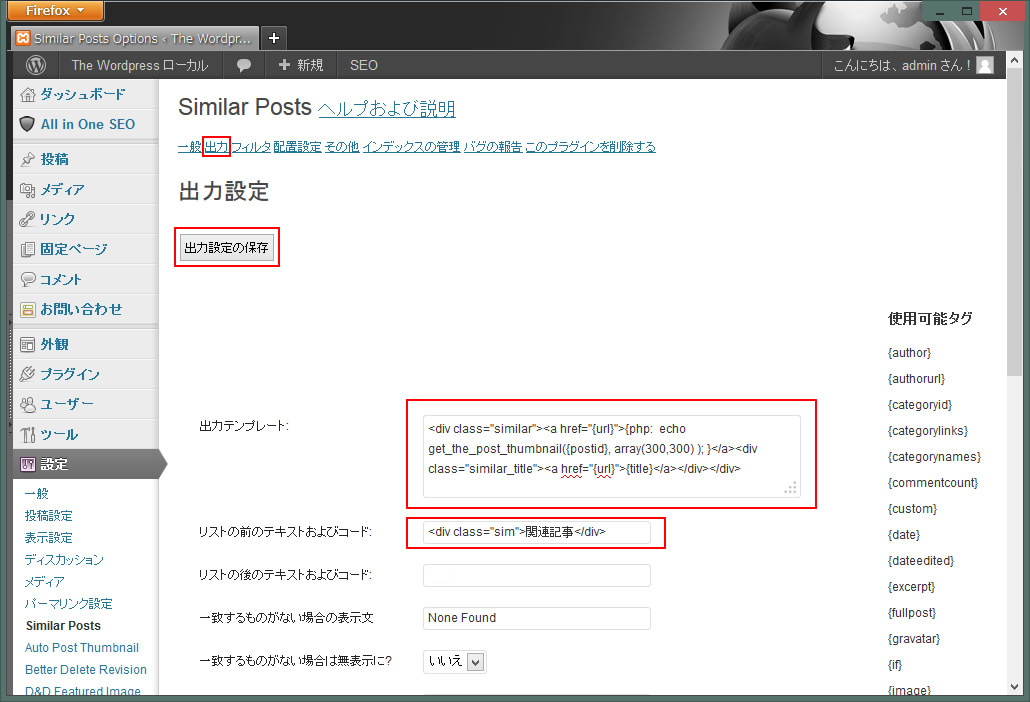
出力(Output)

テキストのみの関連記事でいいという人は、インデックスの管理へスキップしてください。
- サムネイル付の関連記事を表示させたいのであれば出力テンプレートを書き換えます。
<div class="similar">
<a href="{url}">{php: echo get_the_post_thumbnail({postid},thumbnail); }</a>
<div class="similar_title">
<a href="{url}">{title}</a>
</div>
</div> - サムネイルのみの関連記事なら
<div class="similar">
<a href="{url}">{php: echo get_the_post_thumbnail({postid},thumbnail); }</a>
</div>
画像を呼び出す時の基本
get_the_post_thumbnail(‘thumbnail’); サムネイル
get_the_post_thumbnail(‘medium’); 中サイズ
get_the_post_thumbnail(‘large’); 大サイズ
get_the_post_thumbnail(‘full’); オリジナルのサイズ
get_the_post_thumbnail( array(100,100) ); 他のサイズ
設定 > メディアのサムネイルのサイズ、中サイズ、大サイズを基準にできた画像が呼び出されます。

参考までに↑のCSSは、↓こんな感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
.similar { margin-bottom:10px; margin-left: 1%; float: left; height: 180px; width: 139px; background-color: #FFF; } .similar_title a { display: block; width: 125px; float: left; font-size: 12px; line-height: normal; padding-top: 3px; padding-right: 0px; padding-bottom: 5px; padding-left: 7px; letter-spacing: normal; } .similar img { padding:4px; width: 130px; background-color: #FFF; border: 1px solid #FFF; margin: 0; } .sim { font-size:medium; clear:both; border-bottom-width: 1px; border-bottom-style: solid; border-bottom-color: #CCC; margin-bottom: 10px; border-left-width: 5px; border-left-style: solid; border-left-color: #666; padding-top: 5px; padding-right: 5px; padding-bottom: 5px; padding-left: 10px; } /* サイドバー用 */ #widgets .similar_title a { padding: 5px; } /* マウスホバー時にシャドウ */ .similar img:hover { -webkit-box-shadow: 0 10px 8px -6px #8d8c8c; -moz-box-shadow: 0 10px 8px -6px #8d8c8c; box-shadow: 0 10px 8px -6px #8d8c8c; border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-right-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: #F1F1F1; border-right-color: #F1F1F1; border-bottom-color: #FFF; border-left-color: #F1F1F1; background-image: none; background-color: #FFF; } /* ふわっとなめらかホバータイム */ .similar img { -webkit-transition: 0.2s; -moz-transition: 0.2s; -o-transition: 0.2s; -ms-transition: 0.2s; transition: 0.2s; } |
配置設定(Placement)

記事の後ろに出力をはいにします。パラメータも出力で書き換えたものと同じものに書き換え、配置設定の保存をクリックします。この時点で記事の下に関連記事が表示されているはずです。
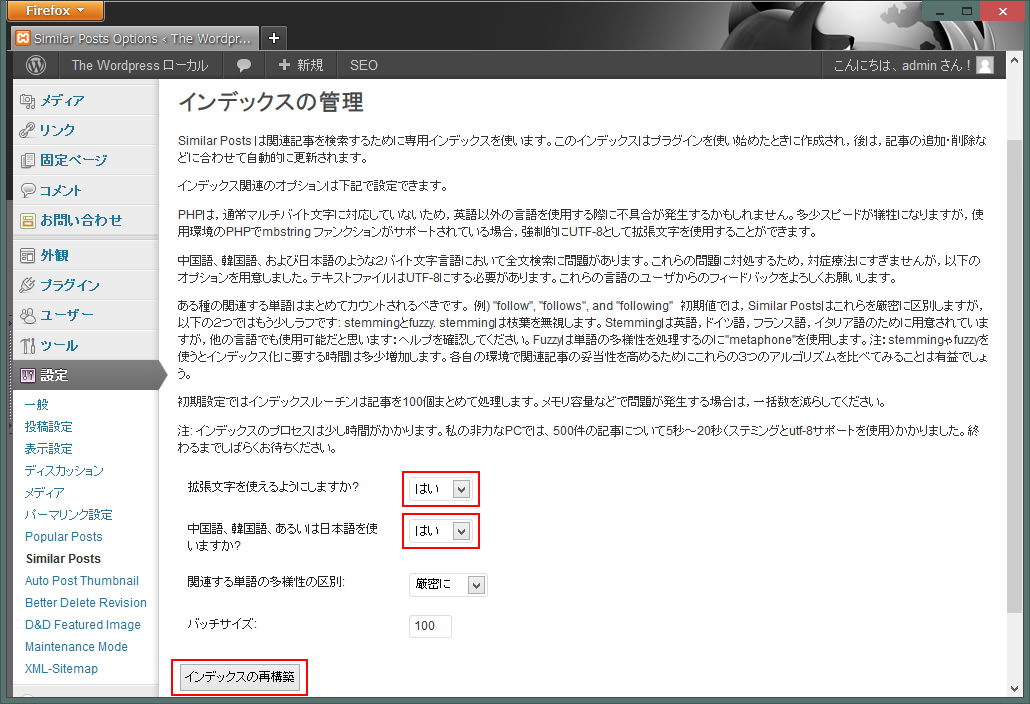
インデックスの管理

2つをはいにしてインデックスの再構築をクリックして完了です。
関連記事を好きな場所に表示したい場合
配置設定の記事の後ろに出力のはいをいいえに戻し配置設定の保存をクリックします。
あとはテーマ内(php)の表示したい場所に↓を挿入します。
|
1 |
<?php similar_posts(); ?> |





コメントを残す