プラグイン名 Category and Page Icons
カテゴリ一つ一つに別々のアイコンを表示したいという時に便利なプラグイン。
インストール手順
プラグイン > 新規追加 > Category and Page Icons > プラグインを検索 > いますぐインストール > プラグインを有効化
設定
有効化すると管理画面のメニューにIconsが追加されます。
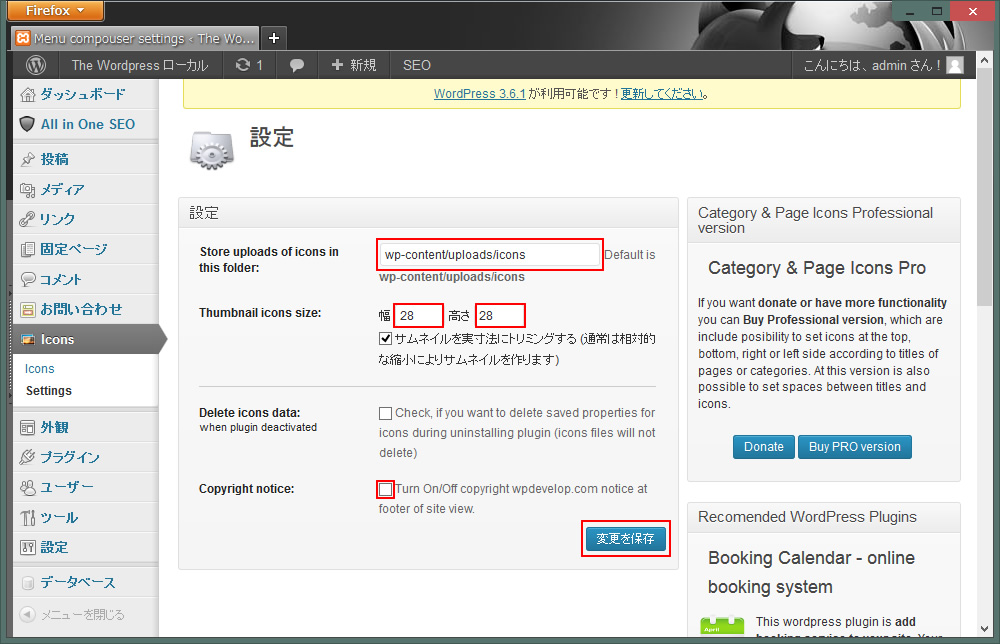
Icons > Settings

- Store uploads of icons in this folder
アイコン画像の保管フォルダを指定します。デフォルトは「wp-content/uploads/icons」となっています。 - Thumbnail icons size
アイコンのサイズは自由に変更してください。 - Copyright notice
チェックを外すと、サイト一番下のリンクを非表示にします。
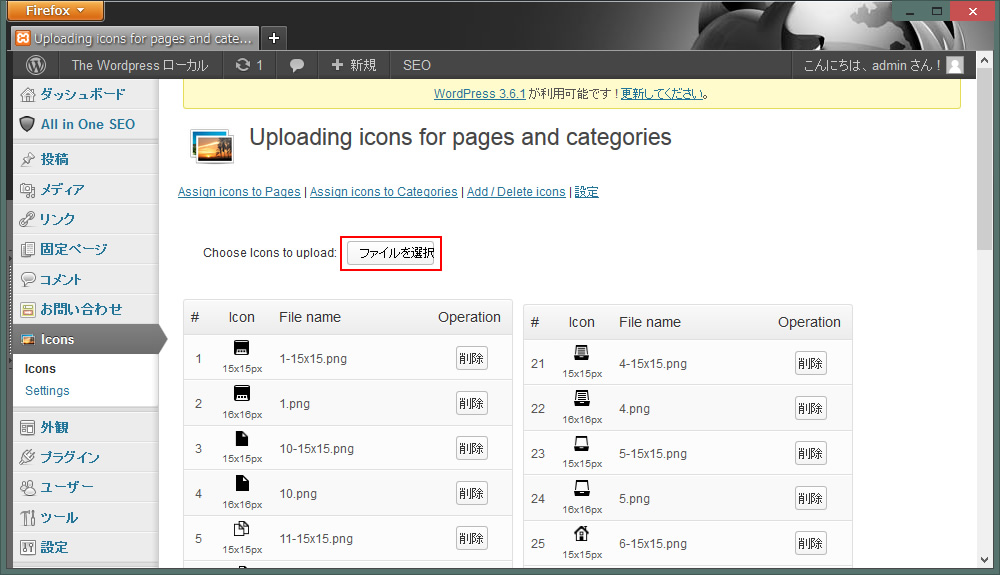
Icons > Icons

Add / Delete icons
画像をアップロード管理、ファイルを選択で画像をアップロードできます。

- Assign icons to Categories
カテゴリ別にアイコン画像を指定 - Assign icons to Pages
固定ページ別にアイコン画像を指定
最後に変更を保存で反映されます。
フリーのアイコンは探せばいくらでも見つかりますが、おすすめは背景色を気にしなくて済む透過PNGです。





コメントを残す