プラグイン名 Smooth Slider
レスポンシブ対応「最新記事自動スライドショー」です。またカテゴリ別や個別記事、画像のみなど、複数のスライドショーを管理、設置できます。
設定はスライドの大きさや画像の大きさ、フォント、エフェクト、ナビなど、細かく調整できる高機能で使いやすい仕様です。

インストール手順
プラグイン > 新規追加 > Smooth Slider > プラグインを検索 > いますぐインストール > プラグインを有効化
Smooth Slider – A Free WordPress Slider Plugin from SliderVilla
https://slidervilla.com/smooth-slider/
設定
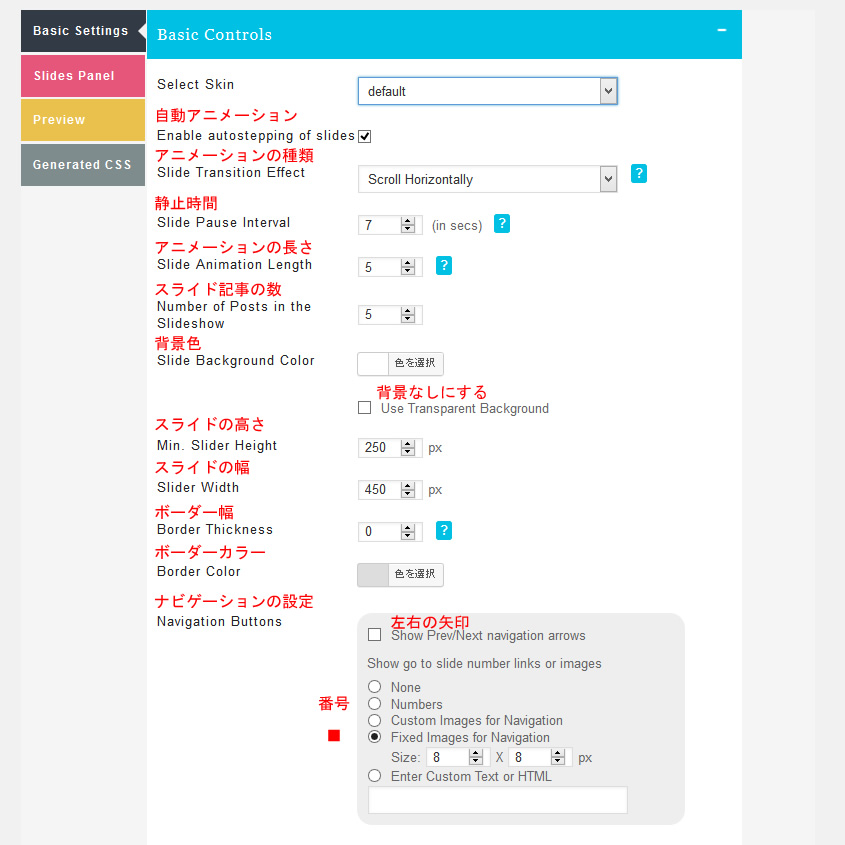
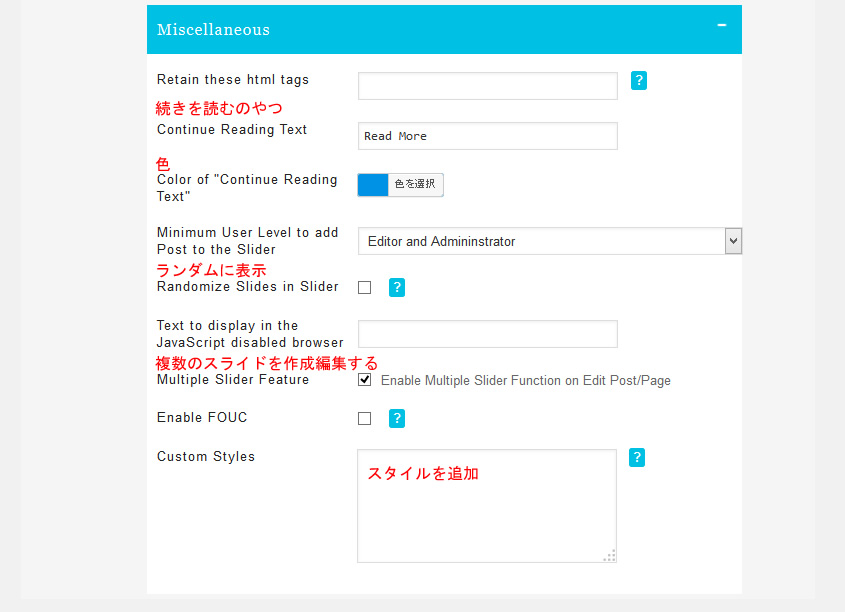
Smooth Slider > Settings > Basic Settings


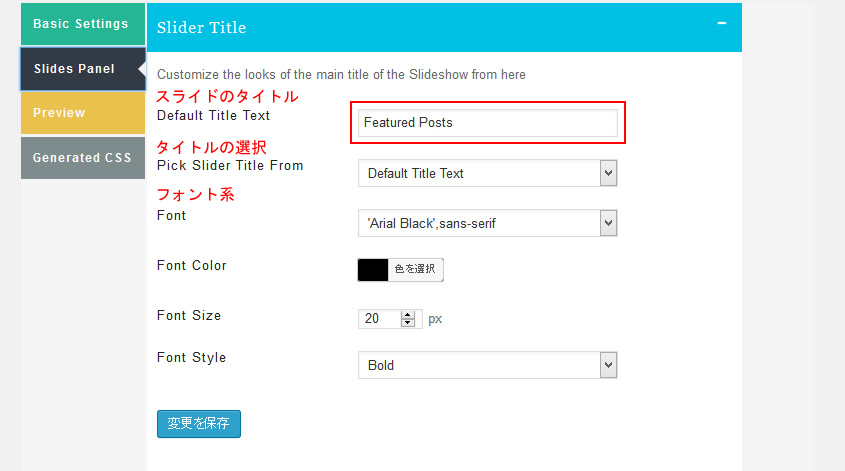
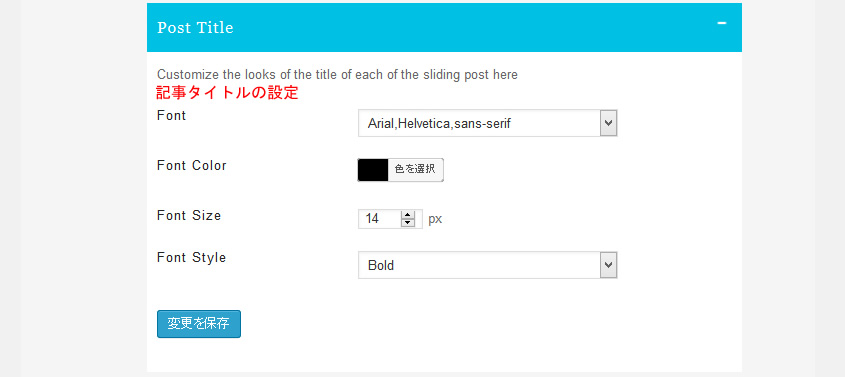
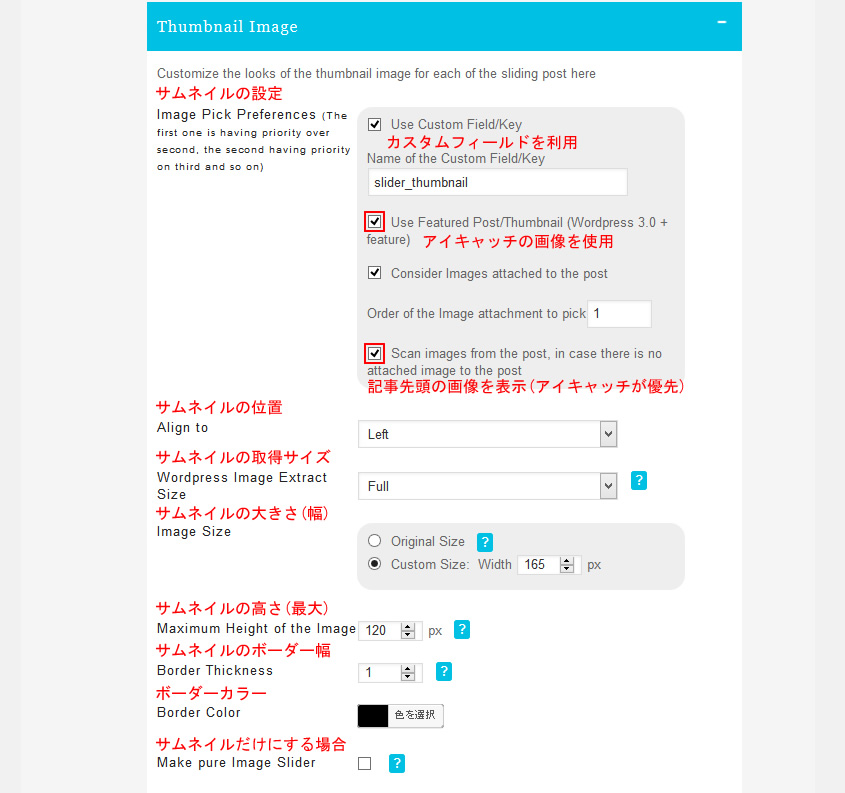
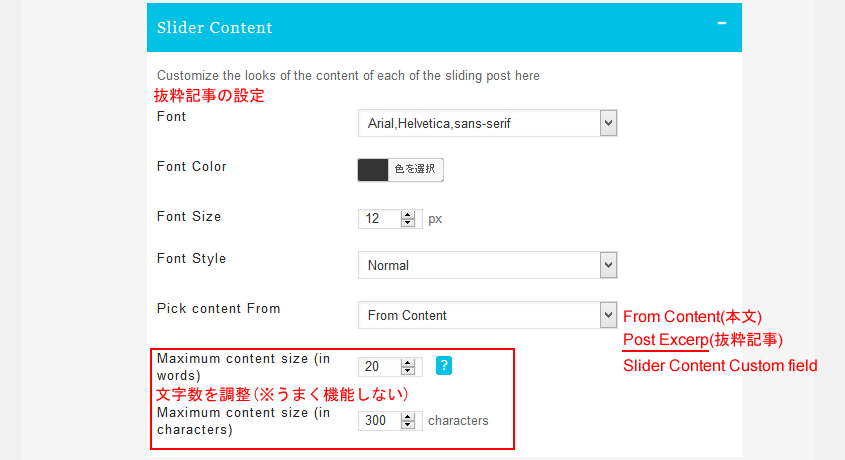
Smooth Slider > Settings > Slides Panel



↑サムネイルの設定項目にすべてチェックを入れた場合、アイキャッチが優先され、アイキャッチが設定されていなければ記事先頭の画像が使用されます。

※From Content を選択した場合の文字数制限がうまく機能しません。Post Excerpは編集ページの抜粋に入力されているものが表示されます。
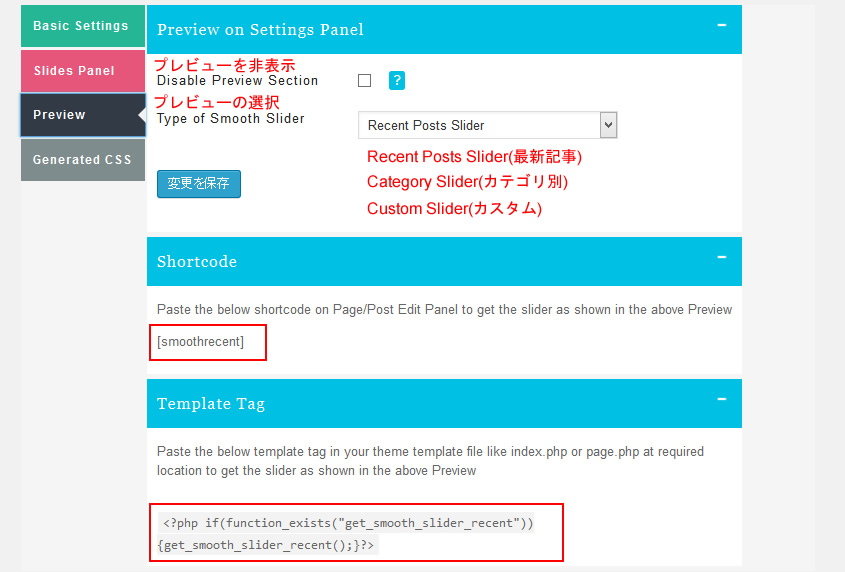
Smooth Slider > Settings > Preview

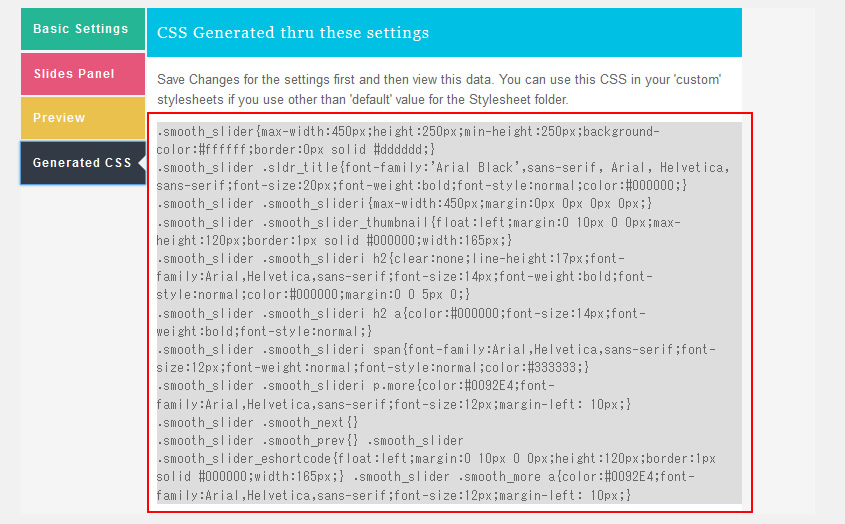
Smooth Slider > Settings > Generated CSS

ショートコード
- ショートコードは、Smooth Slider > Settings > Preview(タイプを選択し変更保存)で確認できます。
- 記事や固定ページに最新記事を表示する基本的なショートコード
[smoothrecent]
※[]を大文字で表示しているので↑のショートコードは小文字の[]に変更してください。 - テーマ内(php)の好きな場所に挿入する場合は↓
1<?php if(function_exists("get_smooth_slider_recent")){get_smooth_slider_recent();}?>
気に入ったフォントがない場合
settings.phpを編集して好みのフォントを追加するのもいいかもしれませんが、面倒なので Smooth Slider > Settings > Basic Sttings > Custom Stylesに↓を追加。
|
1 2 3 4 5 6 7 8 9 |
// !importantで強制的にスライド内のフォントをすべて(Meiryo)に変更 .smooth_slider a, .smooth_slider span, .smooth_slider .smooth_slideri{ font-family: Meiryo!important; } |
個別画像だけのスライドショー
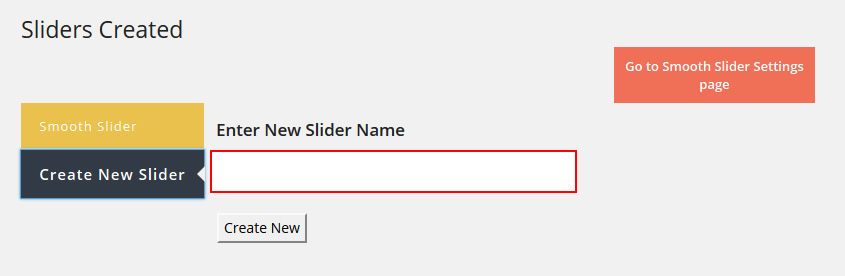
Smooth Slider > Sliders > Create New Slider
名前を入力しCreate New

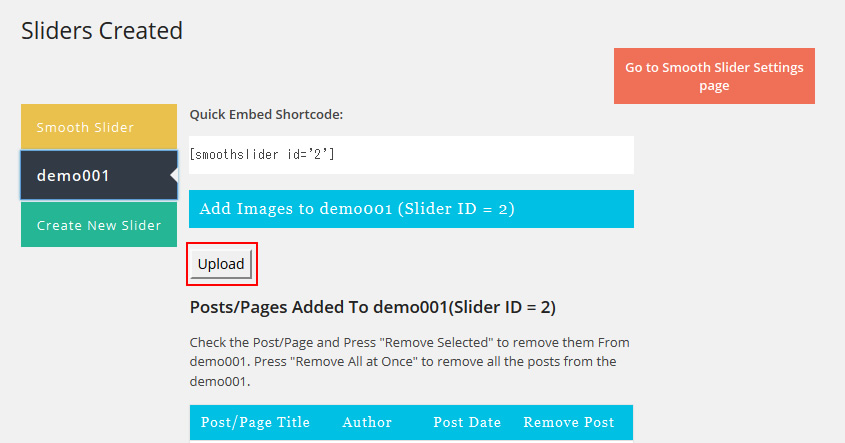
新しいスライド「demo001」を作成しました。
Upload で画像を選択してやるだけですが、画像選択時のメディアライブラリでキャプションに文字を追加すればスライドに表示されます。

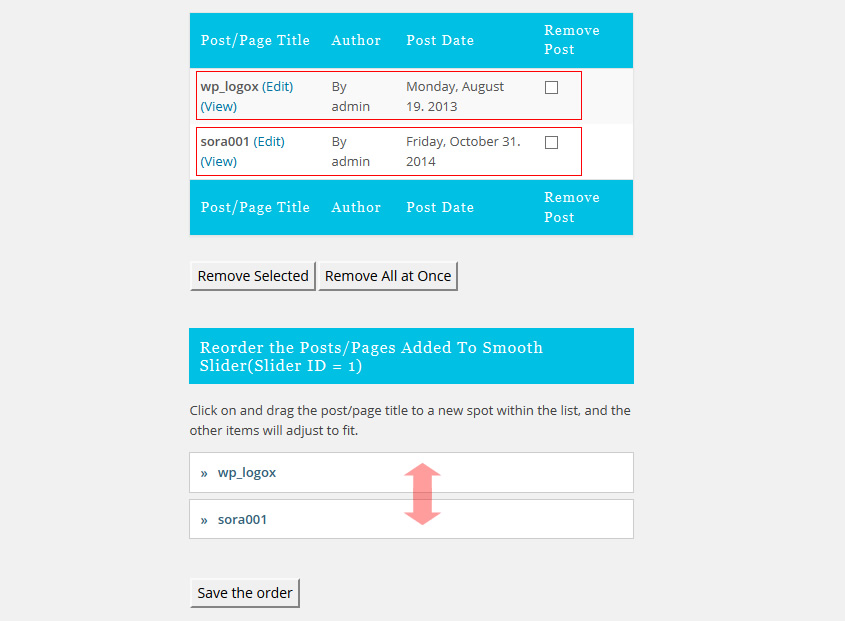
画像を2枚追加しました。表示順も入れ替えできます。

変更があればSave the orderで保存。
ショートコードなどは Smooth Slider > Settings >Previewでも確認できます。
個別記事のスライドショー
Smooth Slider > Sliders > Create New Slider
新しいスライド「demo002」を作成しました。
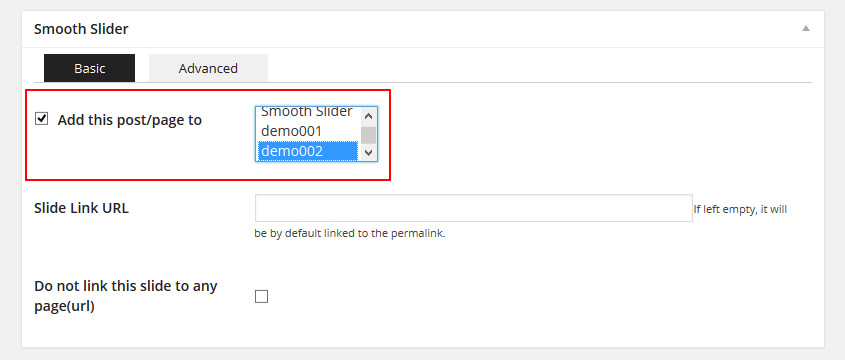
投稿記事の編集ページにSmooth Sliderという設定が追加されているので、Basicで「demo002」を割り当てて記事を更新します。
リンクを変更、またはリンクを外したい場合はその下で設定します。

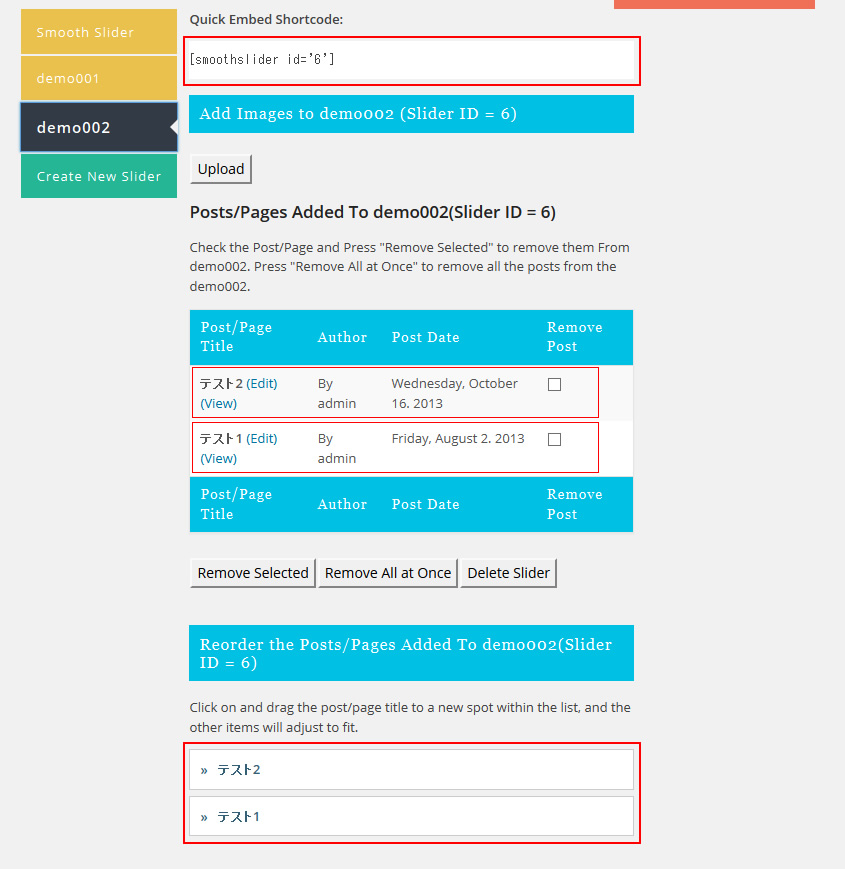
Smooth Slider > Sliders > demo002
割り当てた記事が表示され、表示順も入れ替え可能です。

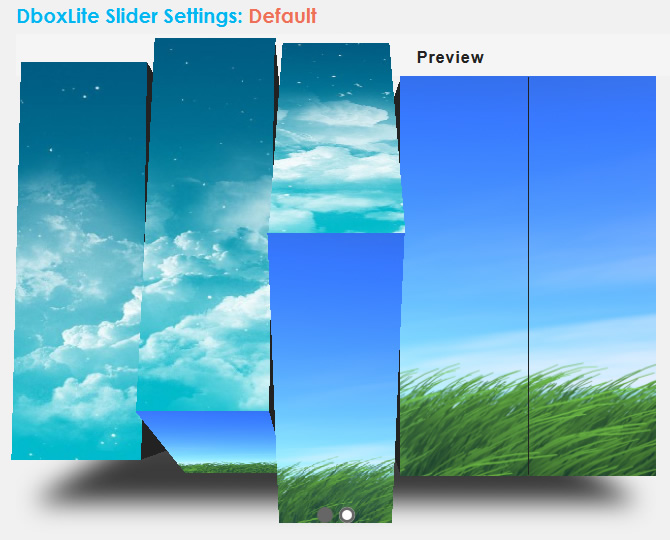
3Dなレスポンシブスライダー
同じところがフリーで提供している3Dなスライダーです。派手なのが好きな方はこちらの方がいいのかもしれません。使い方や設定などもSmooth Sliderと同じような感じなので、興味のある方はお試しください。Smooth Slider との共存(2つ同時に表示すること)も可能です。

プラグイン名 Dbox Slider Lite
Free 3D Responsive WordPress Slider Plugin
https://slidervilla.com/dbox-lite/
インストール手順
プラグイン > 新規追加 > Dbox Slider Lite > プラグインを検索 > いますぐインストール > プラグインを有効化
設定
いくつか違う部分もありますが、大体同じなので省略します。プレビューを見ながら設定できるのでそこまで難しくありません。
ショートコード
- 記事や固定ページに最新記事を表示する基本的なショートコード
[dboxrecent]
※[]を大文字で表示しているので↑のショートコードは小文字の[]に変更してください。 - テーマ内(php)の好きな場所に挿入する場合は↓
1<?php if( function_exists( "get_dbox_slider_recent" ) ){ get_dbox_slider_recent(); } ?>





[…] 最新記事を自動でスライドショー | Plus WordPress […]