プラグイン名 Page Transition
ページ移動時に「フェードイン」や「フェードアウト」などの様々なアニメーションをページ全体にかけるWordPressのプラグインです。
デモ
fade-out
fade-out-up
fade-out-down
fade-out-left
fade-out-right
rotate-out
flip-out-x
flip-out-y
zoom-out
インストール手順
プラグイン > 新規追加 > Page Transition > プラグインを検索 > いますぐインストール > プラグインを有効化
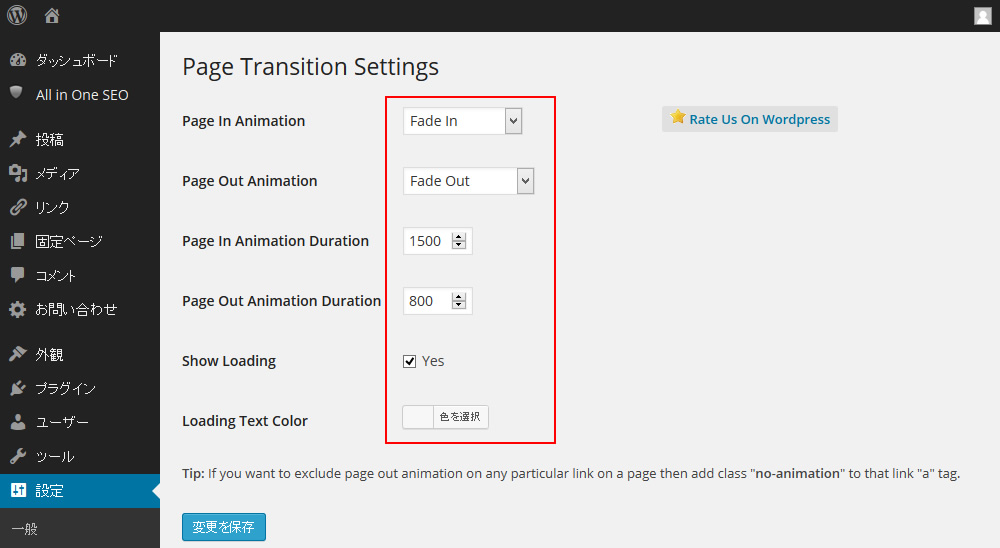
設定
設定 > Page Transition

- インとアウトのアニメーションを個別に選択でき、またアニメーションの長さ(時間)も設定できます。
Page In Animation(ページイン時のアニメーション)
Fade In
Fade In Up
Fade In Down
Fade In Left
Fade In Right
Rotate In
Flip In X
Flip In Y
Zoom In - Page Out Animation(ページアウト時のアニメーション)
Fade Out
Fade Out Up
Fade Out Down
Fade Out Left
Fade Out Right
Rotate Out
Flip Out X
Flip Out Y
Zoom Out - Page In Animation Duration
ページインのアニメーションの長さ(400以上) - Page Out Animation Duration
ページアウトのアニメーションの長さ(400以上) - Show Loading
ローディングの表示・非表示 - Loading Text Color
ローディングのテキストカラー
個別にアニメーションを指定したい場合
data-animsition-out=”アニメーションの種類”を追加
data-animsition-out-duration=”アニメーションの長さ”を追加
|
1 2 |
<a href="01.html" data-animsition-out="flip-out-y" data-animsition-out-duration="3000">リンク</a> |
普通のサイトで使用する場合
上のデモで使用しているのはこちらのjQueryプラグインです。ほとんど同じものですが、アニメーションのパターンが少し増えます。
まずは本家からファイルをゲットします。設置場所やファイル名は各々好きなように
https://git.blivesta.com/animsition/
設定
まず↓を読み込ませます。
|
1 |
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> |
次にダウンロードしたファイル内のjquery.animsition.min.jsとanimsition.min.cssを読み込ませます。
|
1 |
<script type="text/javascript" src="animsition-master/dist/js/jquery.animsition.min.js"></script> |
|
1 |
<link rel="stylesheet" type="text/css" href="animsition-master/dist/css/animsition.min.css"/> |
最後にアニメーションをさせる対象のclassを指定して↓をページ内に挿入します。".animsition"は環境に合わせ変更してもOK
|
1 2 3 4 5 |
<script type="text/javascript"> $(document).ready(function() { $(".animsition").animsition(); }); </script> |
HTML
アニメーションをさせる場所を(class)animsitionで囲います。
アニメーションを発動させるリンクには(class) animsition-linkを付けます。
|
1 2 3 4 5 |
<div class="animsition" > <a href="01.html" class="animsition-link">リンク</a> </div> |
アニメーションの種類と長さを個別に指定したい場合
|
1 2 3 4 5 6 7 |
<div class="animsition" > <a href="01.html" class="animsition-link" data-animsition-out="flip-out-y" data-animsition-out-duration="3000">リンク</a> </div> |
ページインの個別アニメーションを指定
|
1 2 3 4 5 6 7 |
<div class="animsition" data-animsition-in="flip-in-y" data-animsition-in-duration="4000"> <a href="01.html" class="animsition-link" data-animsition-out="flip-out-y" data-animsition-out-duration="2000">リンク</a> </div> |
基本設定
jquery.animsition.js(jquery.animsition.min.js)内の↓周辺を直接変更
|
1 2 3 4 |
inClass: "fade-in", outClass: "fade-out", inDuration: 1500, outDuration: 800, |
ページごとに個別の仕様にする場合↓を好みの設定に変更しページ内に挿入
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script type="text/javascript"> $(document).ready(function() { $(".animsition").animsition({ inClass : 'flip-in-y-nr', outClass : 'fade-out', inDuration : 1500, outDuration : 1000, linkElement : '.animsition-link', loading : false, }); }); </script> |
アニメーションの種類
fade-in
fade-out
fade-in-up-sm
fade-in-up
fade-in-up-lg
fade-out-up-sm
fade-out-up
fade-out-up-lg
fade-in-down-sm
fade-in-down
fade-in-down-lg
fade-out-down-sm
fade-out-down
fade-out-down-lg
fade-in-left-sm
fade-in-left
fade-in-left-lg
fade-out-left-sm
fade-out-left
fade-out-left-lg
fade-in-right-sm
fade-in-right
fade-in-right-lg
fade-out-right-sm
fade-out-right
fade-out-right-lg
rotate-in-sm
rotate-in
rotate-in-lg
rotate-out-sm
rotate-out
rotate-out-lg
flip-in-x-fr
flip-in-x
flip-in-x-nr
flip-out-x-fr
flip-out-x
flip-out-x-nr
flip-in-y-fr
flip-in-y
flip-in-y-nr
flip-out-fr
flip-out-y
flip-out-y-nr
zoom-in-sm
zoom-in
zoom-in-lg
zoom-out-sm
zoom-out
zoom-out-lg





コメントを残す