プラグイン名 Skitter Slideshow
覚えきれないほどの機能が搭載されている、固定幅用サイトの高機能なスライドショープラグインです。

インストール手順
プラグイン > 新規追加 > Skitter Slideshow > プラグインを検索 > いますぐインストール > プラグインを有効化
設定
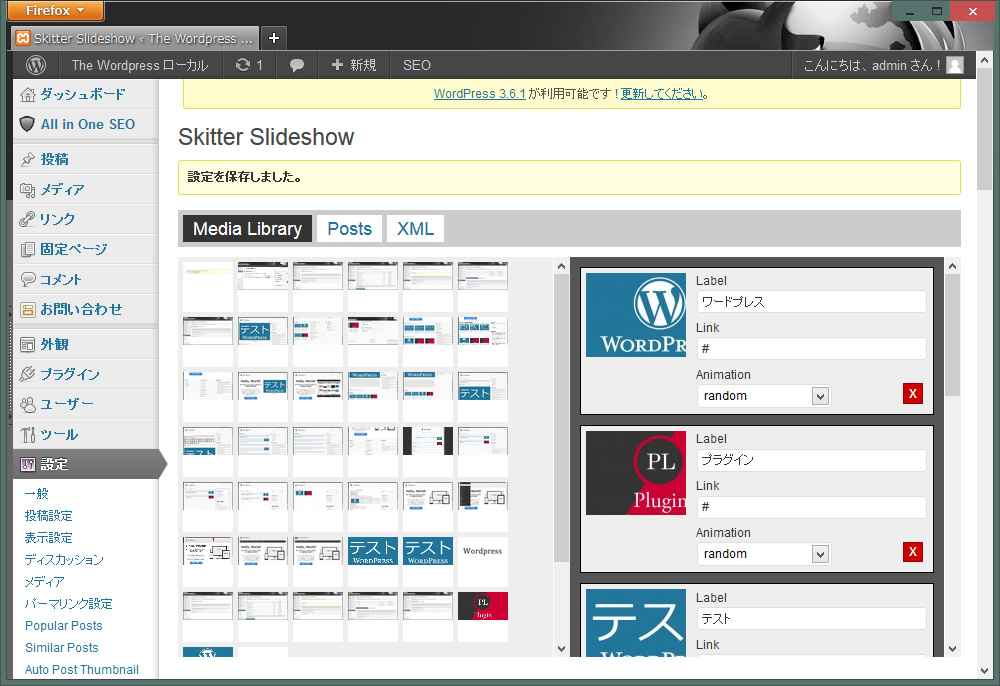
設定 >Skitter Slideshow > Media Library
※Media Libraryでエラーがでるようなら、強引にそのエラー場所を削除してみてください。

スライドショーに追加したい画像をクリックするだけです。

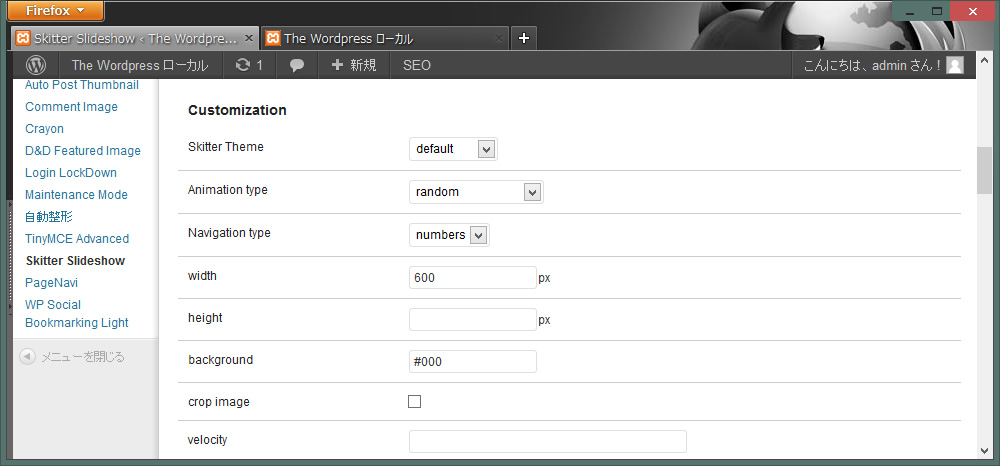
Customization
- Skitter Theme
テーマ - Animation type
スライドショーの効果 - Navigation type
ナビゲーション(数字、サムネイルなど) - width px
横幅 - height px
高さ - background
背景色 - crop image
画像を指定した大きさで切り取る - velocity
アニメーションの強さ

Postsの Categoryでカテゴリ別のスライドショーが選択できます。ここでカテゴリを選択すると、こちらが優先されます。
Customizationの続き
- interval
画像が切り替わる時間( 1000なら1秒で切り替わる) - navigation
ナビゲーションの表示 - numbers_align
ナビの数字の表示位置(left,center,right) - label
ラベルを表示 - labelAnimation
ラベルのアニメーション効果の有無 - width_label
ラベルの幅(ピクセル) - easing_default
デフォルトのイージングの種類 - animateNumberOut
マウスアウト時の数字の色と背景 - animateNumberOver
マウスホバー時の数字の色と背景 - animateNumberActive
数字にリンクが貼られいる場合の色と背景 - hideTools
ナビゲーションを非表示にする - fullscreen
フルスクリーン表示 - show_randomly
画像をランダム表示 - enable_navigation_keys
ナビゲーションキーを許可 - controls
制御ボタンの表示、非表示 - controls_position
制御ボタンの位置(center, leftTop, rightTop, leftBottom, rightBottom) - focus
表示基準の有無 - focus_position
表示基準の場所(center, leftTop, rightTop, leftBottom, rightBottom) - preview
プレビューする - stop_over
マウスホバーでスライドショーを静止 - with_animations
アニメーション効果を加える - auto_play
自動的にスライドショーを始める
ショートコード
- 記事や固定ページに表示する場合↓のショートコードを挿入。
[skitter]
※[]を大文字で表示しているので↑のショートコードは小文字の[]に変更してください。 - テーマ内(php)の好きな場所に挿入する場合は↓
1<?php if ( function_exists('show_skitter') ) { show_skitter(); } ?>
このスライドショーは、高機能で使いやすいですがレスポンシブに対応していないのが凄く残念です。対応したら最高のスライドショーだと思います。このプラグインほど高機能ではないですが、シンプルなレスポンシブ対応のスライドショー、WP Slider Plugin、Easing Slider "Lite"、Meteor Slides、背景をスライドショーにしてしまう一風変わったSite Background Sliderなどもあるので、こちらもチェックしてみてください。





[…] 参考URL:スライドショー […]