非表示、置換テクニック
表示したくないもの、置き換えたいもの、特定文字をリンクに代えたり、クラスを付け加えたりと細かく修正したい場合に便利です。正規表現を使えば、さらに多様な置き換えが可能になります。[a-z0-9] ←こんなやつです。
置換
例)記事内の「プラグイン」という文字を「ぷらぐいん」に置き換えます。
ページが表示されるときに置き換えるので実際の記事はそのままです。
functions.phpに↓を追加。
|
1 2 3 4 5 6 7 8 |
function okikae($content) { $keyword = 'プラグイン'; $pattern = '/(' . preg_quote($keyword) . ')/i'; $replace = 'ぷらぐいん'; return preg_replace($pattern, $replace, $content); } add_filter('the_content', 'okikae'); |
非表示
例)記事タイトルの「プラグイン」という文字を非表示にします。
functions.phpに↓を追加。
|
1 2 3 4 5 6 7 8 |
function hihyouji($title) { $keyword = 'プラグイン'; $pattern = '/(' . preg_quote($keyword) . ')/i'; $replace = ''; return preg_replace($pattern, $replace, $title); } add_filter('the_title', 'hihyouji'); |
日本語を使うのであれば必ずfunctions.phpをUTF-8にエンコーディングしてください。
Search Regex の場合、実際に置き換えるタイプなので、それと使い分けるといいかもしれません。
追記
例)localhost/pc/imgをhogehoge/gogo/imagesに置き換えます。functions.phpに↓を追加。
|
1 2 3 4 5 6 7 8 |
function okikae2($text){ $replace = array( 'localhost/pc/img' => 'hogehoge/gogo/images' ); $text = str_replace(array_keys($replace), $replace, $text); return $text; } add_filter('the_content', 'okikae2'); |
追記2
プラグインReal-Time Find and Replaceで置き換える方法。※ページを表示する際に置き換えるタイプです。
インストール手順
プラグイン > 新規追加 > Real-Time Find and Replace > プラグインを検索 > いますぐインストール > プラグインを有効化
設定
ツール> Real-Time Find and Replace

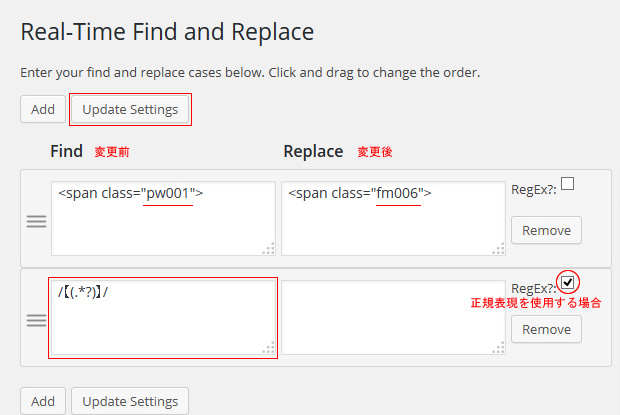
Addで追加、Update Settingsで保存。正規表現を使用する場合はRegEXにチェックを入れます。





すいません。実は練習してみたのですが、プラグインはぷらぐいんに置き換わりました。
もし、追加でプログラムをぷろぐらむにも置き換える場合は、二つ目を記入する場合は簡単に書くとどうすれば良いのでしょうか。初心者ですいません。
/*もっと置き換えする文字があるのであれば継ぎ足していけばOKです。*/
function okikae($content) {
$pattern = array(“/プラグイン/”,”/プログラム/”);
$replace = array(‘ぷらぐいん’,’ぷろぐらむ’);
return preg_replace($pattern, $replace, $content);
}
add_filter(‘the_content’, ‘okikae’);