プラグイン名 Meteor Slides
スライドショーを複数管理することができる、レスポンシブ対応のスライドショープラグインです。

インストール手順
プラグイン > 新規追加 > Meteor Slides > プラグインを検索 > いますぐインストール > プラグインを有効化
設定
管理画面のメニューにSlidesが追加されます。
まず日本語化します。
wp-content/plugins/meteor-slides/languages/meteor-slides-ja_JA.moの_JAを消してmeteor-slides-ja.moに変更するだけです。

複数のスライドショーを作成することを前提として説明します。
スライド > スライドショー
ここで画像の入れ物の名前を作ります。カテゴリを作る時と同じ感じです。
名前を(例)スライドショーAにします。スラッグをローマ字(何でもかまいません)で入力しスライドショーを追加をクリックします。

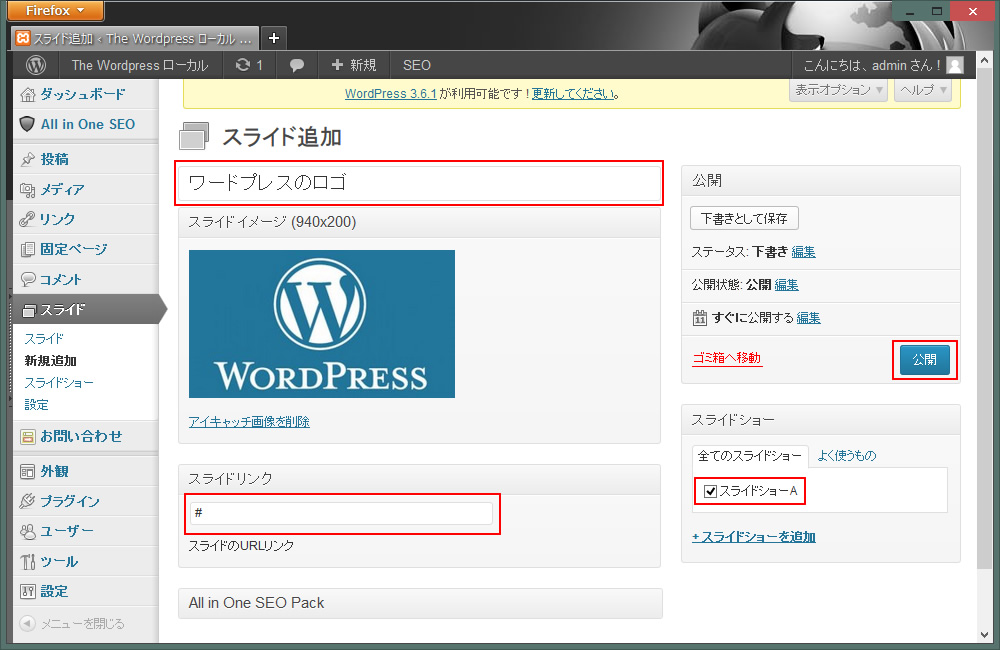
スライド > 新規追加
スライドショーAに画像を追加していきます。
タイトル、スライドリンク、画像を設定し、スライドショーAにチェックを入れ公開、新規追加…….これを繰り返します。
+スライドショーを追加は、スライドショーB、スライドショーC、スライドショーDと入れ物を追加できます。上でやったことをここで簡単にできます。

設定
ここは大体見ればわかると思いますが、必要最低限の設定はできます。ただこのスライドショーは、レスポンシブ対応なので幅に1000pxと入力しても、スライドショーの設置場所の幅が優先されます。
ショートコード
- 記事や固定ページに表示する場合↓のショートコードを挿入。表示したいスライドショーの"スラッグ"を記入します。
[meteor_slideshow slideshow=”slidea”]
※[]を大文字で表示しているので↑のショートコードは小文字の[]に変更してください。
- テーマ内(php)の好きな場所に挿入する場合は↓。こちらも同じく、""内に表示したいスライドショーのスラッグを記入します。
1<?php if ( function_exists( 'meteor_slideshow' ) ) { meteor_slideshow( "slidea", "" ); } ?>
スライドショーが一つの場合 (入れ物を指定しなかった場合)
- ↓これだけでOKです。
[meteor_slideshow]
※[]を大文字で表示しているので↑のショートコードは小文字の[]に変更してください。
- テーマ内(php)の好きな場所に挿入する場合は↓(スライドショーが一つの場合 )
1<?php if ( function_exists( 'meteor_slideshow' ) ) { meteor_slideshow(); } ?>
- スライドショーの外側のマージンなどはスタイルシートの方で調整します。
wp-content/plugins/meteor-slides/css/meteor-slides.css
レスポンシブ対応のスライドショーは他にもEasing Slider “Lite”、WP Slider Pluginなどがあります。どれもシンプルで使いやすいものを紹介しているので比較してみてください。機能面で物足りないという人は、固定幅ですが、Skitter Slideshowが高機能でおすすめです。





コメントを残す