プラグイン名 Custom CSS and JS
記事ごとに個別のCSSやJavaScriptを追加できるようになります。技術系のクリエーターや好奇心の強い人は、その記事にのみ使いたいスタイルや、JavaScriptがあると思います、そんな時に便利なプラグインです。
インストール手順
プラグイン > 新規追加 > Custom CSS and JS > プラグインを検索 > いますぐインストール > プラグインを有効化
検索でヒットしない場合は、こちらから「custom-css-js.zip」をダウンロードできます。
設定はありません。
使い方
投稿 > 新規追加

カスタムフィールド(JavaScript)外部ファイル
テーマフォルダ内にjsというフォルダを作成し、その中にtest.jsを作成しました。
このtest.jsを読み込ませるように記述します。
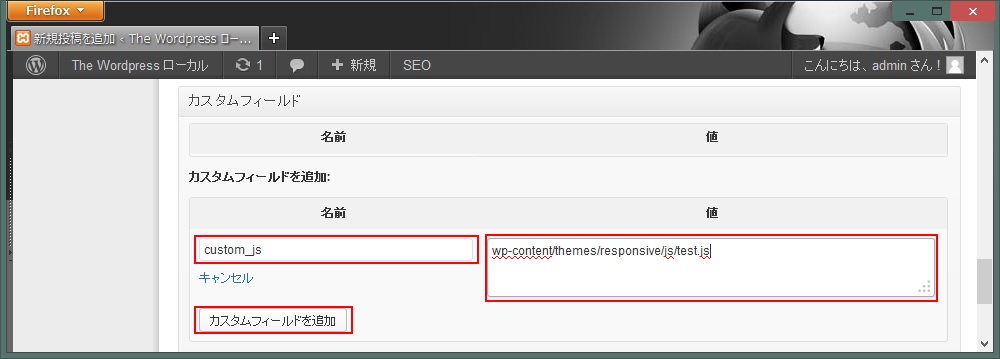
それでは、カスタムフィールドの新規追加をクリックします。

- 名前
custom_js - 値
wp-content/themes/○○○○/js/test.js - もしくは、https://で始まる絶対パス↓でもOK
値
https://○○○○/○○○○/wp-content/themes/○○○○/js/test.js - カスタムフィールドを追加をクリック。ちなみに値を修正したら更新をクリックです。
プレビューで確認してみてください。初めての人は、ソースを確認するのもいいかもしれません。

パスが通っているかどうかチェックします。↑をクリックしてtest.jsが開くならOKです。
カスタムフィールド(CSS)外部ファイル
こちらも同じくテーマフォルダ内にcssというフォルダを作成し、その中にtest.cssを作成。
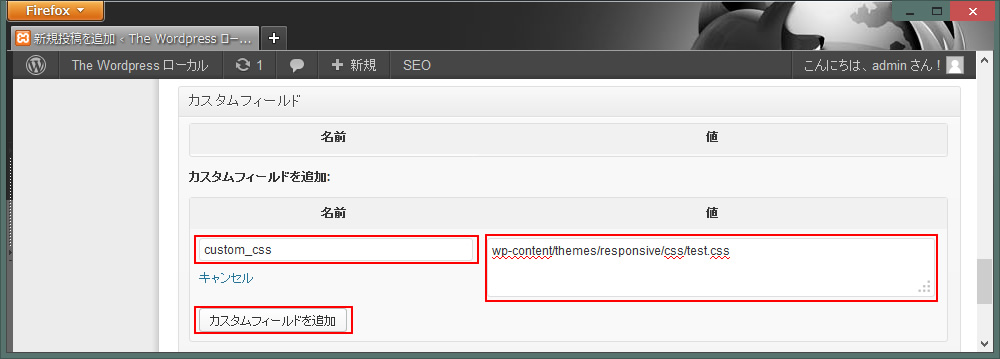
カスタムフィールドの新規追加をクリックします。

- 名前
custom_css - 値
wp-content/themes/○○○○/css/test.css - もしくは、https://で始まる絶対パス↓でもOK
値
https://○○○○/○○○○/wp-content/themes/○○○○/css/test.css
カスタムフィールドを追加をクリック。プレビューで確認してみてください。
カスタムフィールド(JavaScript)直接コードを記入する場合
直接コードを記入する場合、ファイル(test.js)を作成する必要はありません。
- 名前
custom_js_code - 値
ここに直接test.jsの中身を記入
カスタムフィールドを追加をクリックし完了です。プレビューでソースを確認すると分かると思いますが、直接記入されているはずです。
カスタムフィールド(CSS)直接コードを記入する場合
- 名前
custom_css_code - 値
ここに直接test.cssの中身を記入
カスタムフィールドを追加をクリックし完了です。





コメントを残す