WordPressのテーマとして融合できたらおもしろそうなフリーのHTMLのテンプレートを集めてみました。スタンダードなものから1ページParallax、メニューがオシャレなもの、レスポンシブ対応とどれも即戦力としてすぐに使えるものばかりです。デモサイトは本家のファイル(CSS、画像)を多少変更しているので実際とは異なるものもあります。
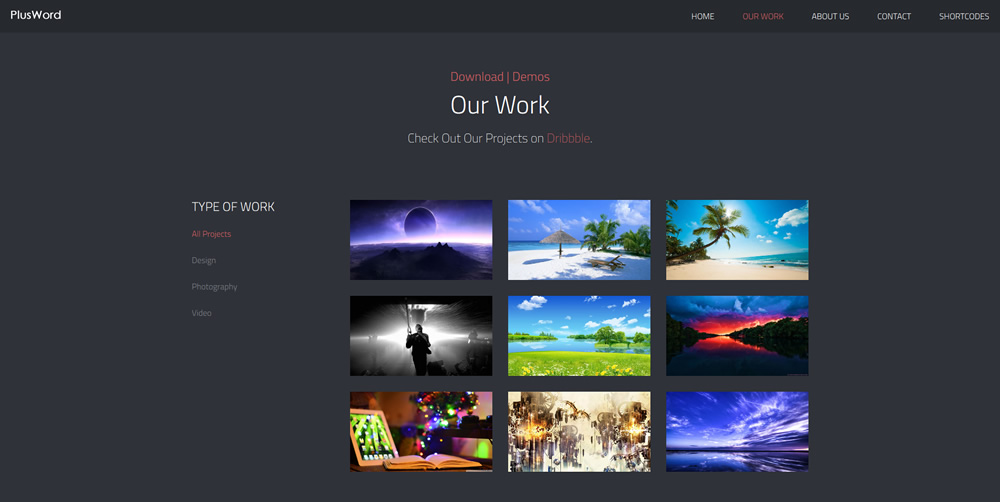
HTMLテンプレート1
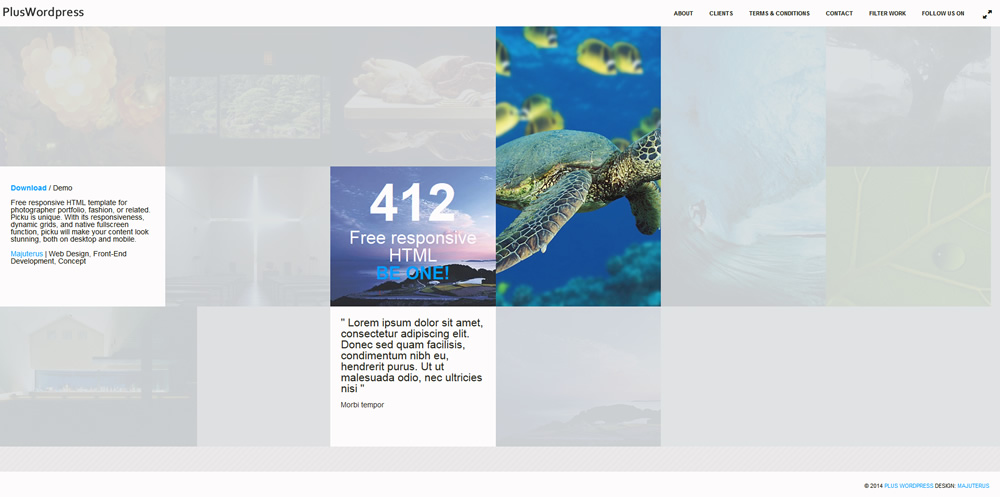
動画やフォトがメインのテンプレート、レスポンシブ対応
※PCからのみ観覧推薦
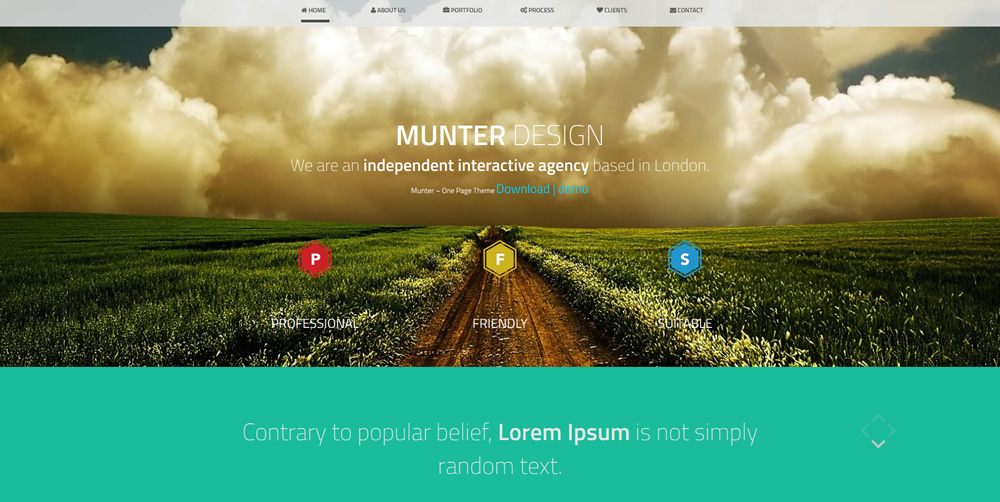
HTMLテンプレート2
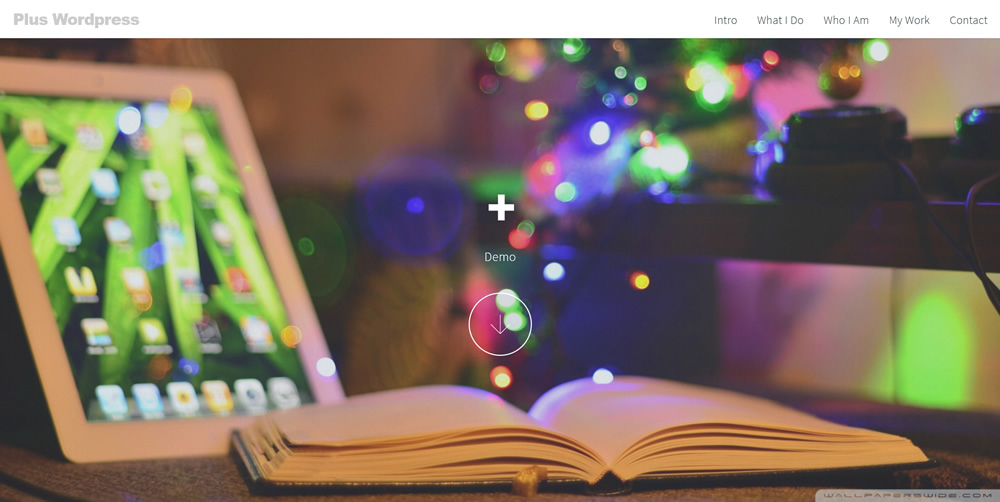
1ページParallaxテンプレート、レスポンシブ対応
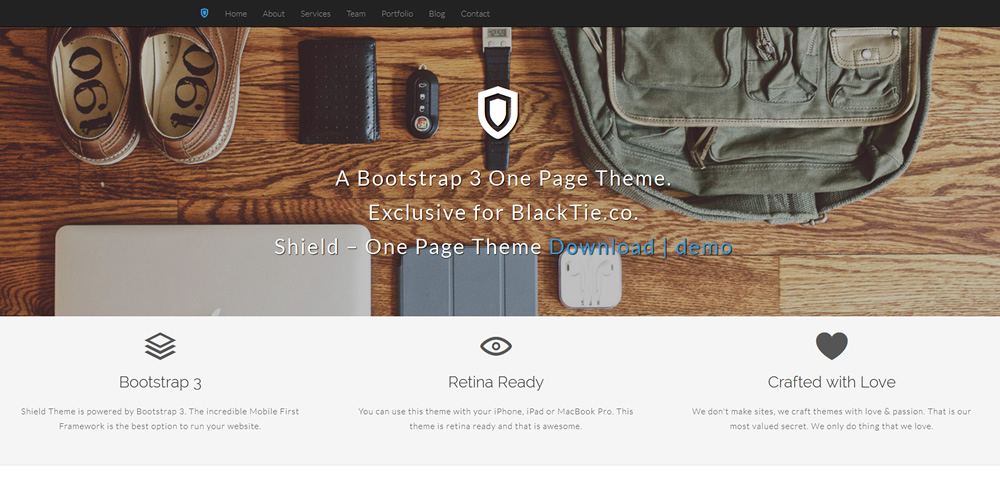
HTMLテンプレート3
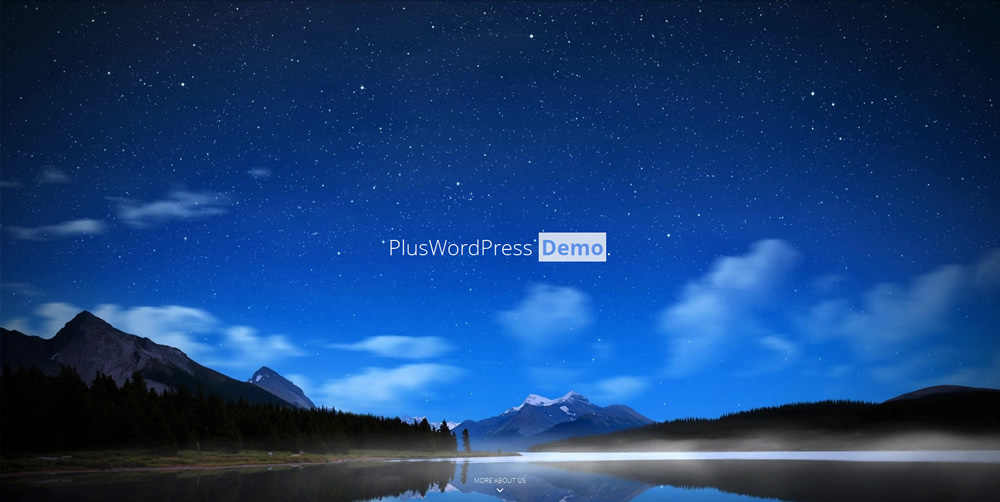
1ページのテンプレート、レスポンシブ対応
HTMLテンプレート4
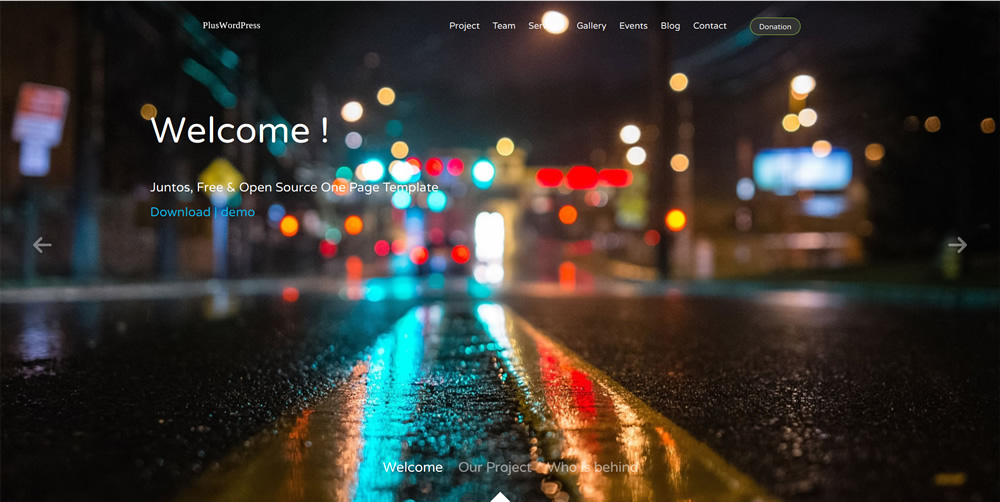
1ページParallaxテンプレート、レスポンシブ対応
HTMLテンプレート5
1ページのテンプレート、レスポンシブ対応
HTMLテンプレート6
1ページのテンプレート、レスポンシブ対応
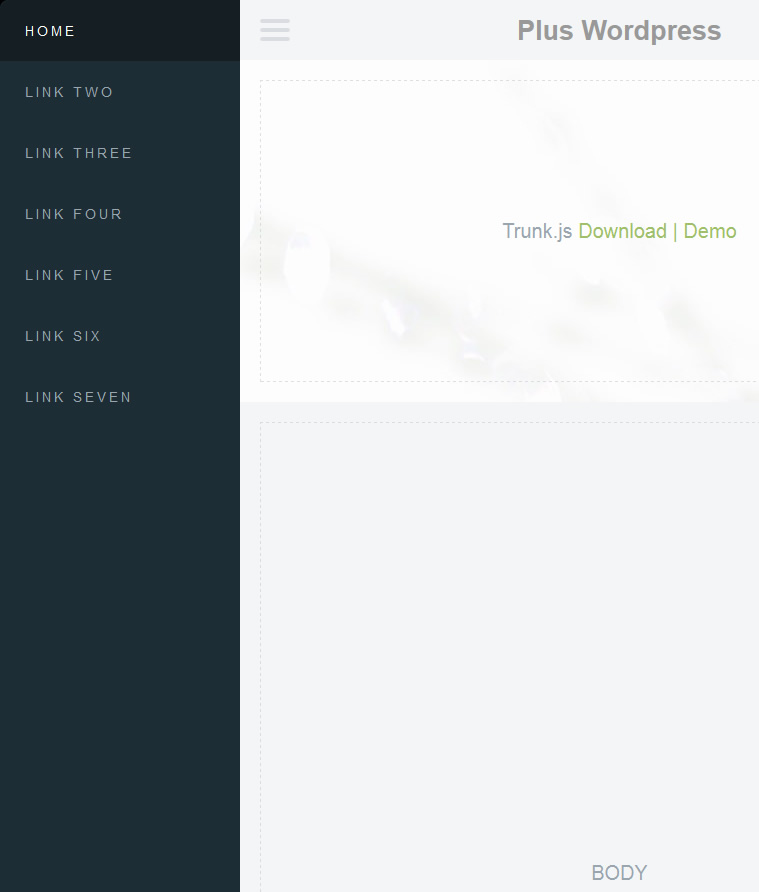
HTMLテンプレート7
メニューの開閉がオシャレなテンプレート、レスポンシブ対応
HTMLテンプレート8
1ページParallaxテンプレート
HTMLテンプレート9
1ページParallaxテンプレート
HTMLテンプレート10
1ページのテンプレート
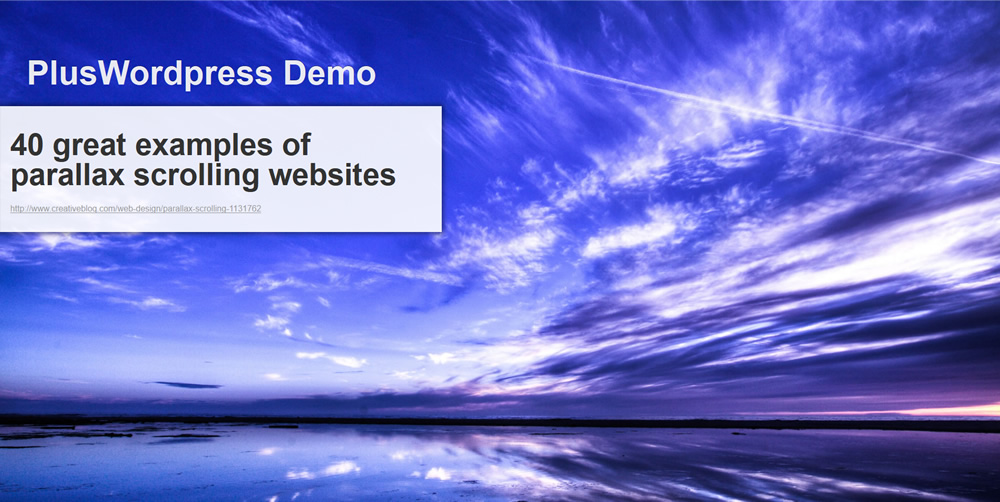
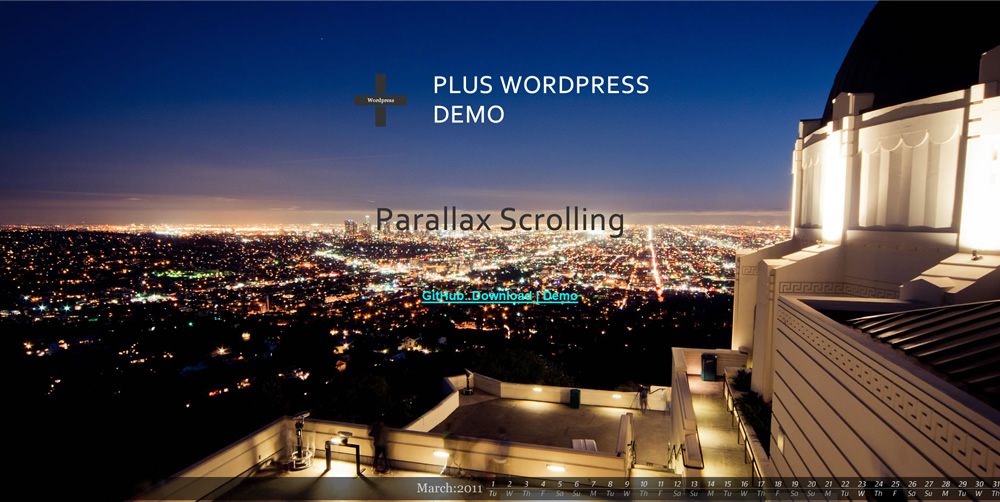
HTMLテンプレート11
1ページParallaxテンプレート(パララックスのデモンストレーション)
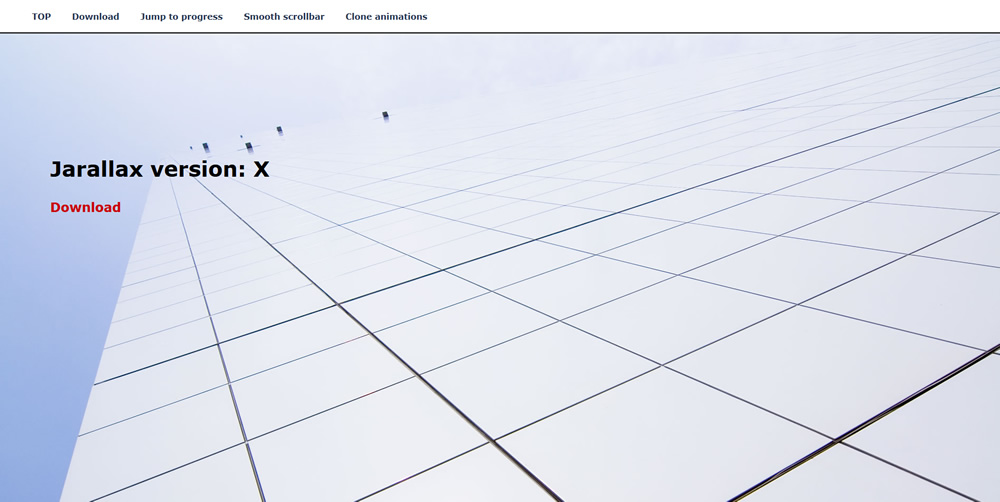
HTMLテンプレート12
1ページParallaxテンプレート
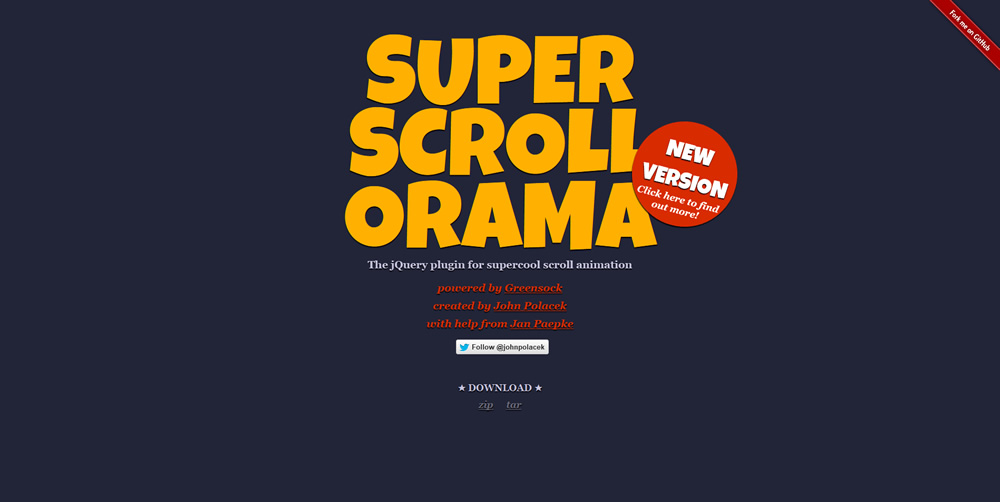
HTMLテンプレート13
1ページのテンプレート(右下メニューで複数のデモを切り替え可能)、フリック操作対応、レスポンシブ対応
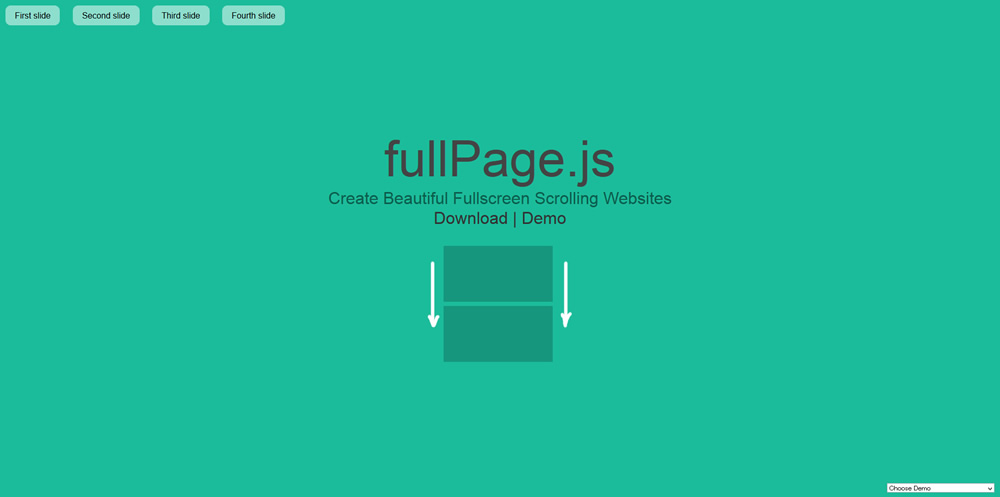
HTMLテンプレート14
1ページのテンプレート、レスポンシブ対応



















コメントを残す