プラグイン名 Comment Validation
WordPressのコメント欄の入力ミス時、デフォルトだとエラーページに飛びますが、このプラグインを使うとその場でエラーメッセージを表示できます。
インストール手順
プラグイン > 新規追加 > Comment Validation > プラグインを検索 > いますぐインストール > プラグインを有効化
設定
設定はなくこれで完了なんですが、エラーメッセージが英語なので日本語にします。
WordPressの管理画面上で説明します。

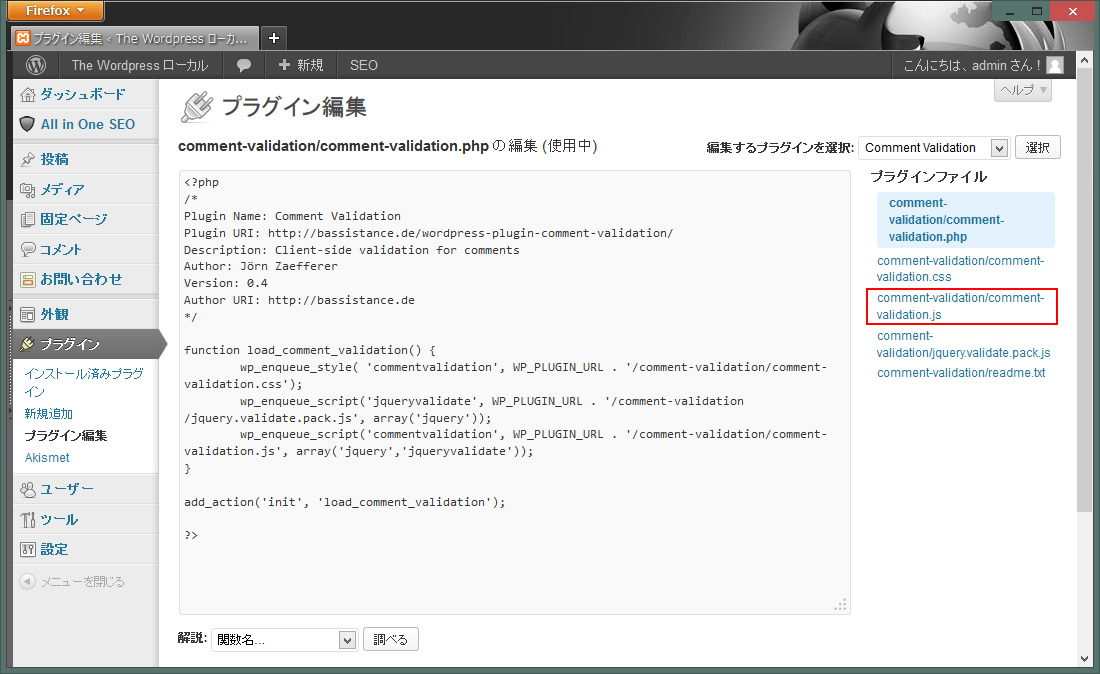
インストール済みプラグイン > Comment Validation 編集をクリックします。

comment-validation/comment-validation.jsをクリックします。
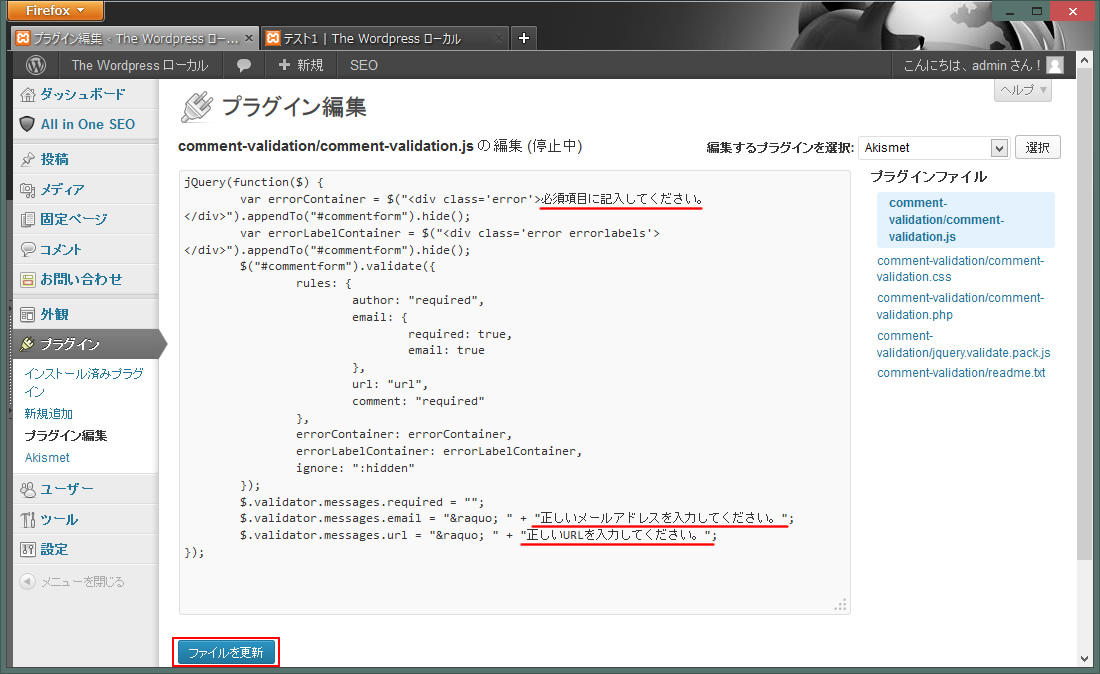
wp-content/plugins/comment-validation/comment-validation.js

- Please fill out the required fields
必須項目に記入してください。 - $.validator.messages.email
"正しいメールアドレスを入力してください。" - $.validator.messages.url
"正しいURLを入力してください。"

3カ所を書き換えてファイルを更新をクリックし完了です。
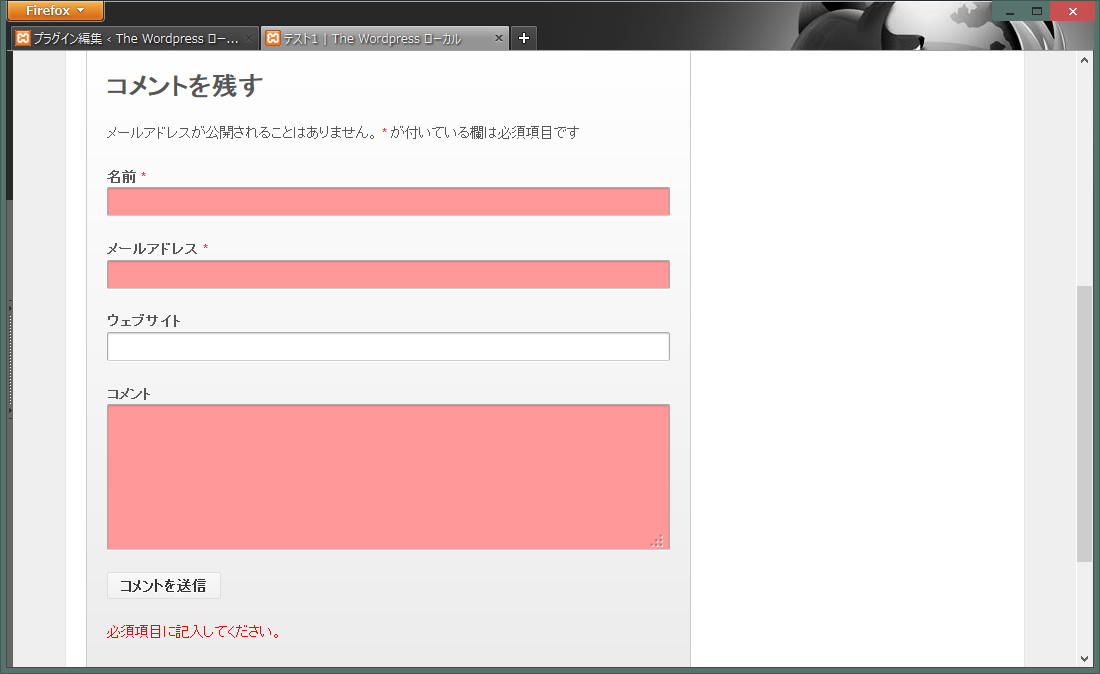
WordPressをログアウトして、適当な記事にコメントして確かめてください。

何も入力せずにコメントを送信をクリックすると窓が赤くなり、エラーコメントも先ほど書き換えたものが表示されます。





はじめまして、バルクと言います
とても分かりやすく今後も参考にさせて頂きます!
頑張って下さい!
どのように勉強されたのかが気になっています。
よろしければ教えてほしいです!