プラグイン名 WordTwit
記事を投稿したのと同時にTwitterへつぶやいてくれます。ブログ更新のお知らせ用として使えます。
インストール手順
プラグイン > 新規追加 > WordTwit > プラグインを検索 > いますぐインストール > プラグインを有効化
管理画面のメニューにWordTwitが追加されます。
設定
WordTwit > WordTwit Settings

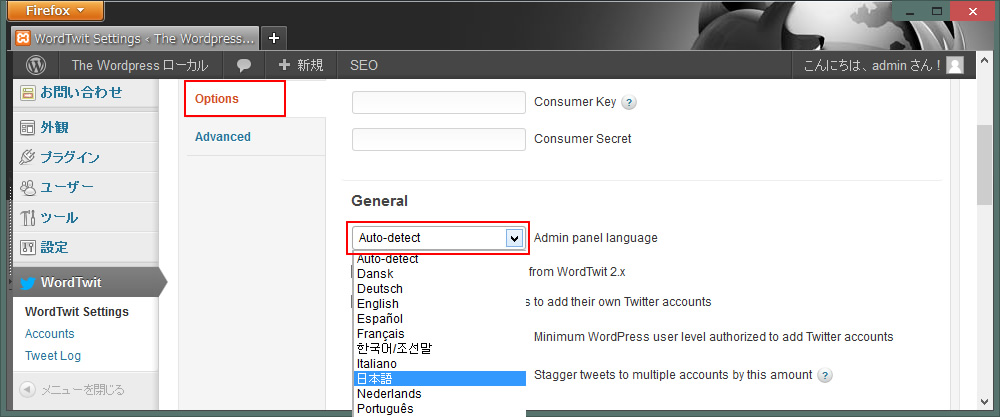
まずはOptionsのGeneralで日本語を選択し、Save Changesで保存します。

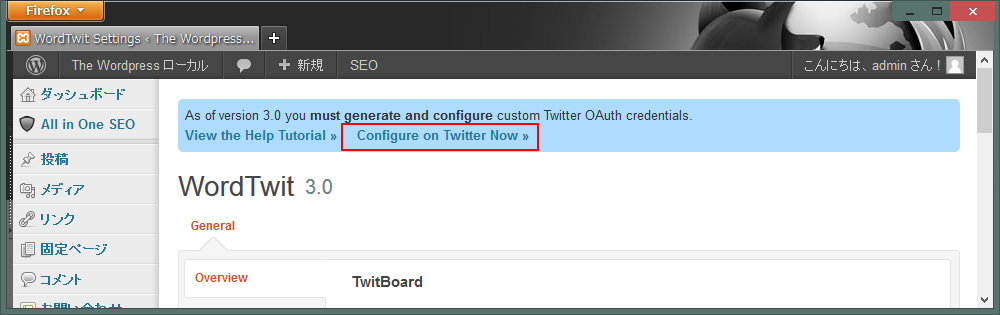
まずWordPressとTwitterのアカウントを連携しなくてはなりません。
Configure on Twitter NowをクリックしするとTwitter Developersのサイトが開きます。

Twitterのアカウントとパスワードを入力してLog inをクリックしてください。

My applications
右のCreate new applicationをクリックします。

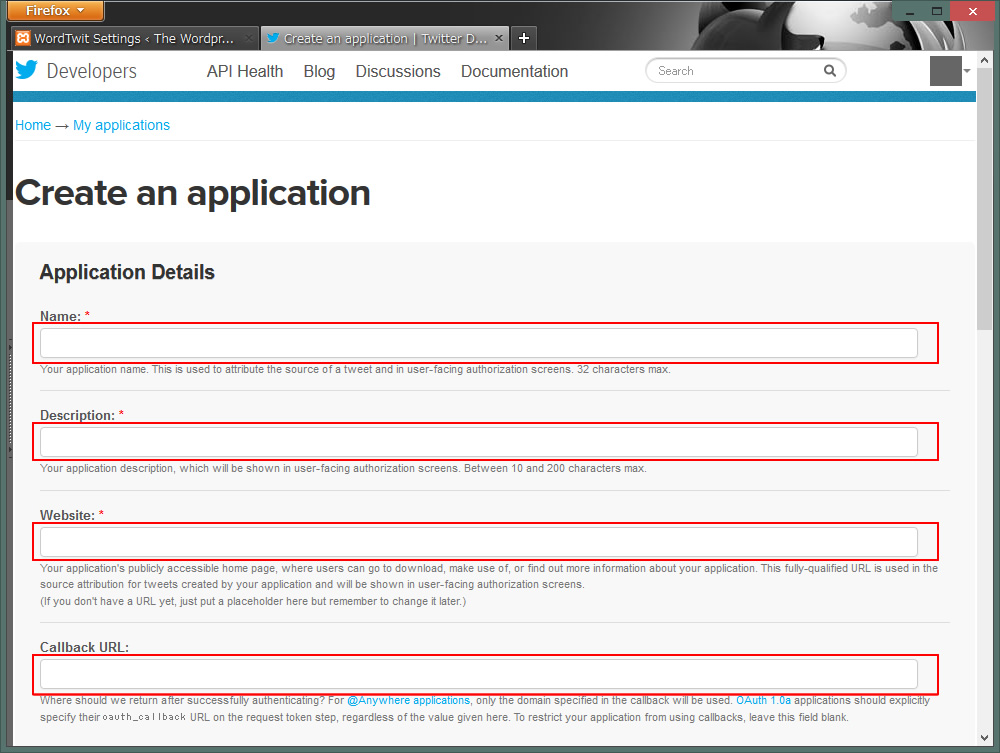
- Name:
アプリケーション名(32文字以内)日本語OK - Description:
アプリケーションの説明(10文字以上)日本語OK - Website:
ブログのURL - Callback URL:
ブログのURL(上と同じでOK)

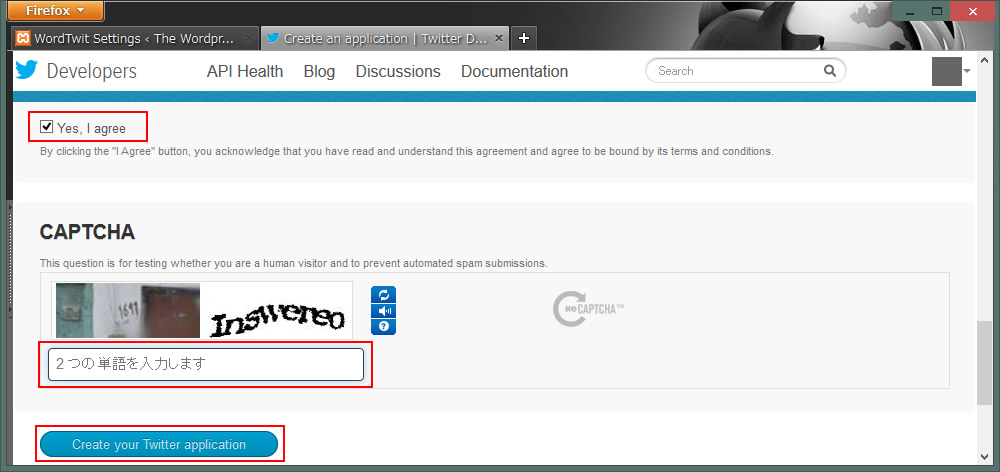
Yes, I agreeにチェックを入れます。
左と右の英数字を入力してCreate your Twitter applicationをクリックします。

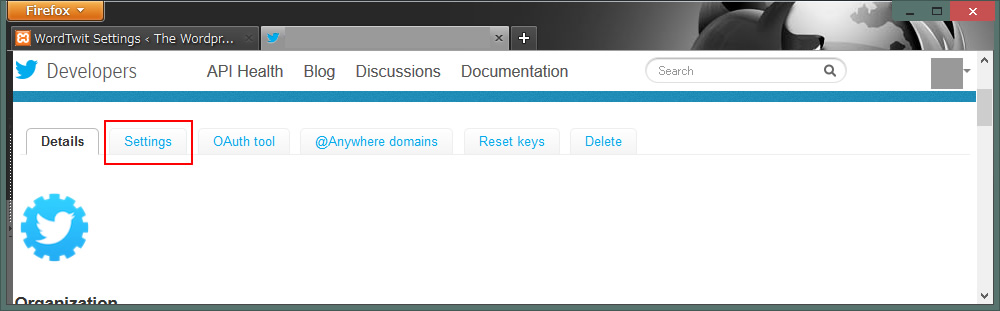
Settingsをクリックします。

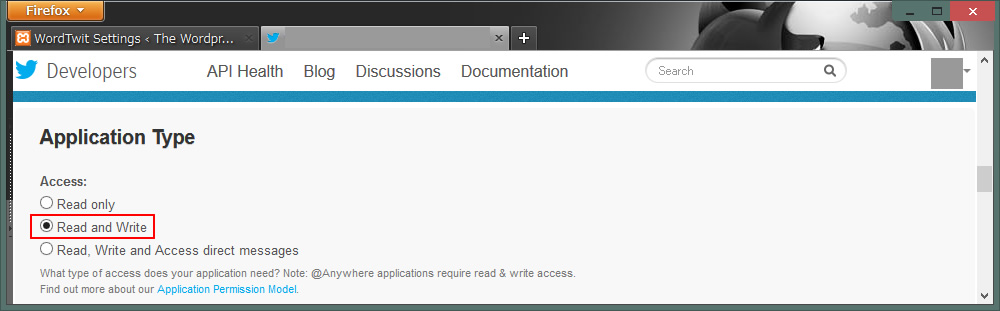
Application type
Read and Writeにチェックを入れて、一番下のUpdate this Twitter application’s settingsをクリックします。
※保存した後にもう一度Application typeがRead and Writeになっているか確認してください。一度では変更できない時があります。

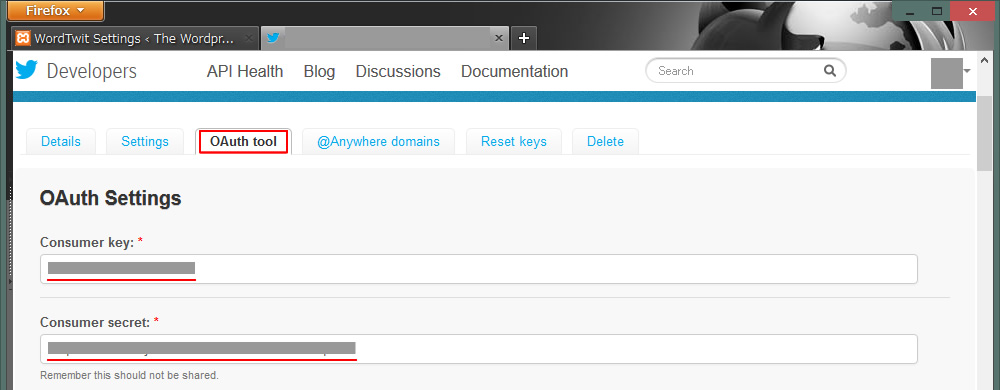
OAuth toolをクリックします。
- Consumer key
- Consumer secret
この2つを使うので、ここはそのままで、WordTwitの設定を開きます。

オプションのTwitter OAuth Credentials に二つを入力し変更を保存。

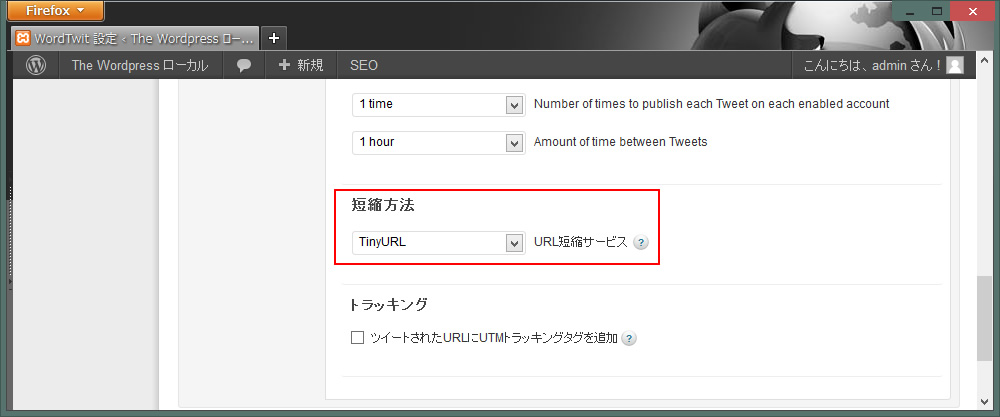
短縮URLを変更する場合、短縮方法で選択します。

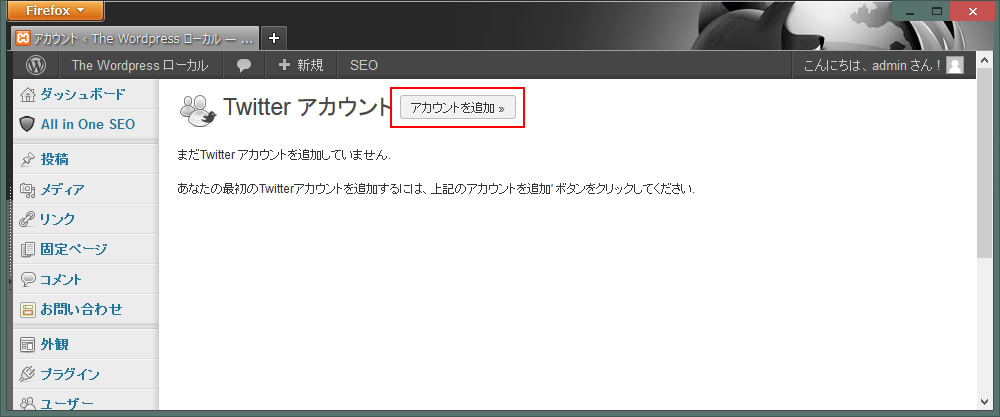
最後に管理画面のメニューから WordTwit > アカウントをクリックします。

アカウントを追加をクリック。

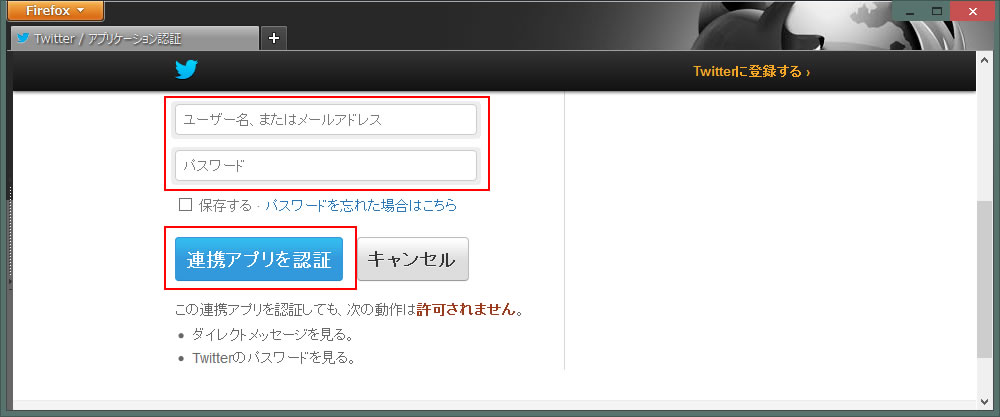
連携アプリを認証をクリックで完了です。再度ユーザー名とパスワードの入力を求められれば入力してください。
これで記事を投稿すると同時にTwitterへつぶやいてくれます。





コメントを残す