プラグイン名 Crayon Syntax Highlighter
記事にソースコードを表示できるようにする、技術系のサイトを作る人向けのプラグインです。Crayon Syntax Highlighterは、定番の「SyntaxHighlighter Evolved」と比べるとおしゃれな機能が搭載されています。
インストール手順
プラグイン > 新規追加 > Crayon Syntax Highlighter > プラグインを検索 > いますぐインストール > プラグインを有効化
設定
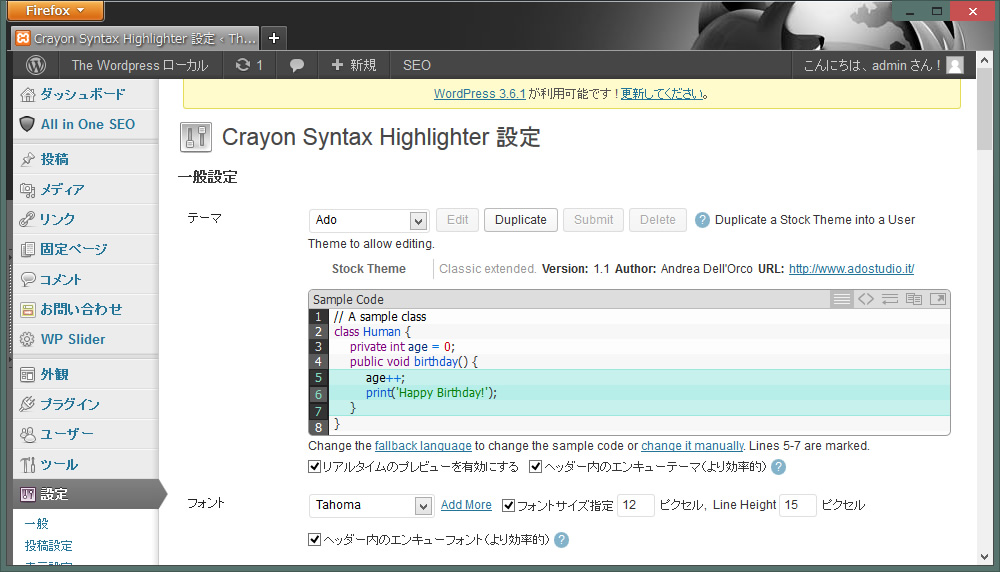
設定 > Crayon

設定はお好みで、私が変更したのは、テーマ、フォント、フォントサイズ、ツールバーは表示しない、Crayon抜粋から削除にチェックを入れました。
SyntaxHighlighter Evolvedとの違い
- テーマの量(現在25種類)
- ツールバーの機能
- デモ
(ツールバーを非表示にしている場合タイトルが表示されません)
1234#wrapper {box-shadow: 0 0 4px 0 #777;-moz-box-shadow: 0 0 4px 0 #777;-webkit-box-shadow: 0 0 4px 0 #777;
タイトルとハイライトのショートコード[crayon mark=”3-4″ title=”ボックスシャドウ”]
#wrapper {
box-shadow: 0 0 4px 0 #777;
-moz-box-shadow: 0 0 4px 0 #777;
-webkit-box-shadow: 0 0 4px 0 #777;
[/crayon]タイトルとハイライトがいらない場合は、[crayon]ソース[/crayon]だけでOKです。
※[]を大文字で表示しているので↑のショートコードは小文字の[]に変更してください。
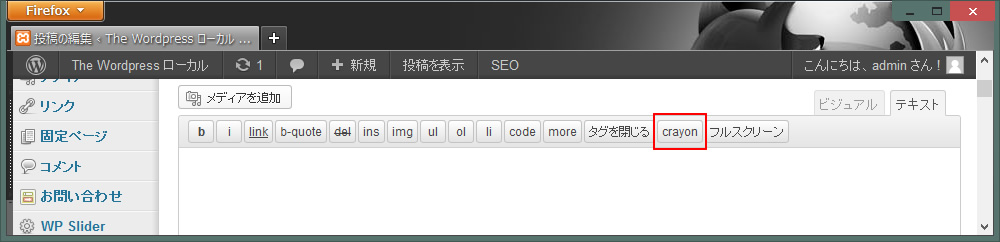
投稿ページにボタンが追加されます。

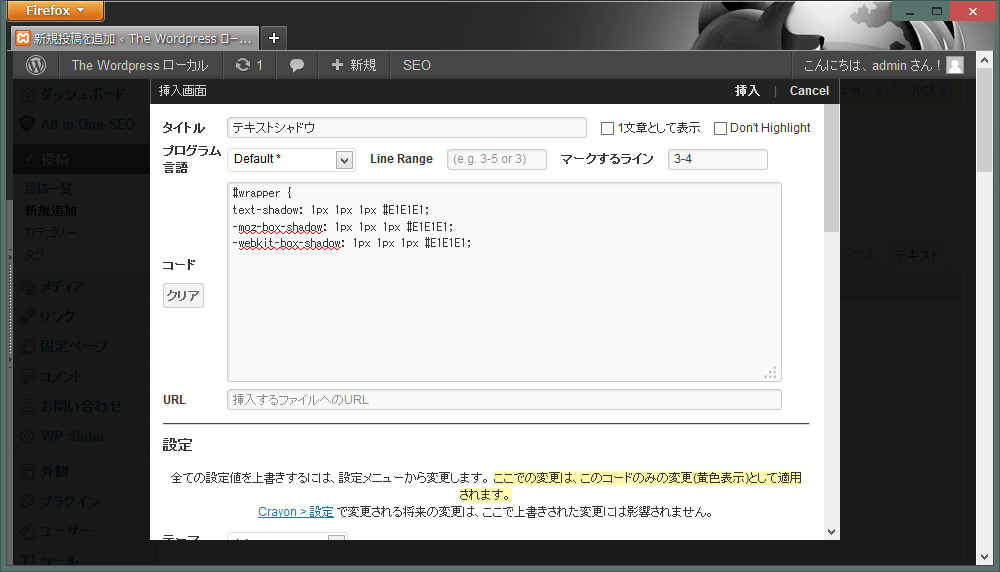
ボタンcrayonを押すと↓のような挿入画面が現れます。

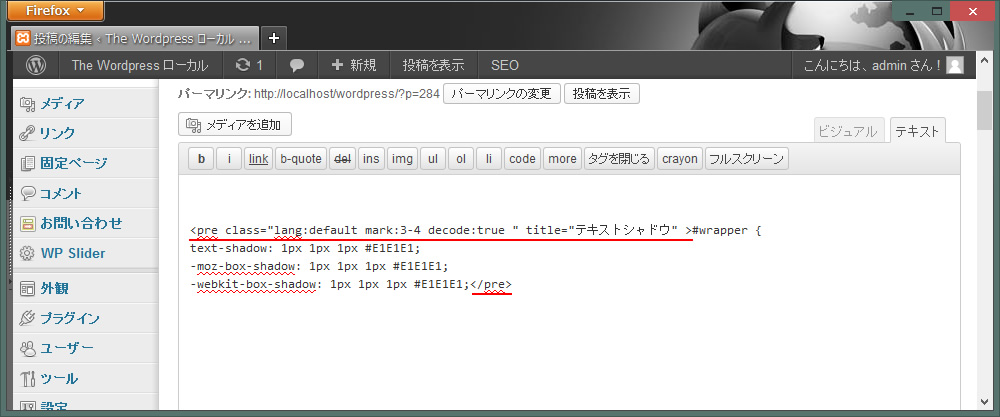
「タイトル」「マークするライン」「コード」など一通りのものはあります。右上の挿入を押すと<pre class……..で挿入されますが、これでも問題なく表示されます。

SyntaxHighlighter Evolvedと比較すると、ツールバーの機能、テーマの量、フォントの変更、投稿時のサポート、こんな感じで結構違います。そしてショートコードが一つで済むというのも大きなメリットです。





[…] 記事にソースコードを表示 Crayon Syntax Highlighter | Plus WordPress […]