プラグイン名 WP HTTP Compression
サイトをgzip圧縮し、表示速度を高速化するプラグインです。有効化するだけで設定はありません。
インストール手順
プラグイン > 新規追加 > WP HTTP Compression > プラグインを検索 > いますぐインストール > プラグインを有効化
圧縮の状態を確認
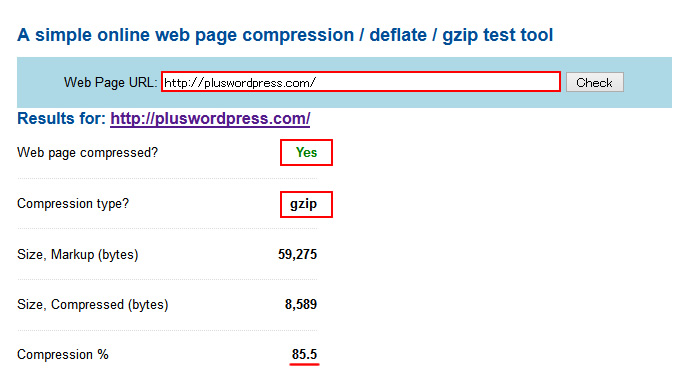
gzip圧縮が機能しているのか、このサイトで確認できます。

Web Page URLへ確認したいアドレスを入力しcheck。
Yes,gzipとなっていればOK、圧縮率(Compression)も確認できます。





コメントを残す