プラグイン名 Popular Posts
アクセス数の多い記事、俗にいう人気記事を自動で表示してくれるプラグインです。
インストール手順
このプラグインのインストール手順は2通り、英語版と日本語化された(日本語版)です。また、このプラグインは単体では動きません、先にPost-Plugin Libraryをインストールします。
- プラグイン > 新規追加 > Post-Plugin Library > プラグインを検索 > いますぐインストール > プラグインを有効化
- 英語版のインストール
プラグイン > 新規追加 > Popular Posts > プラグインを検索 > いますぐインストール > プラグインを有効化 - 日本語版のインストールは、WordPressのプラグイン検索ではヒットしないのでこちらからダウンロードしてください。
ダウンロードしたzipを解凍します。
・wordpress-popular-posts-ja.mo
・wordpress-popular-posts-ja.po
この2つをwp-content/plugins/popular-posts-pluginに入れれば日本語化されます。
設定
設定 > Popular Posts
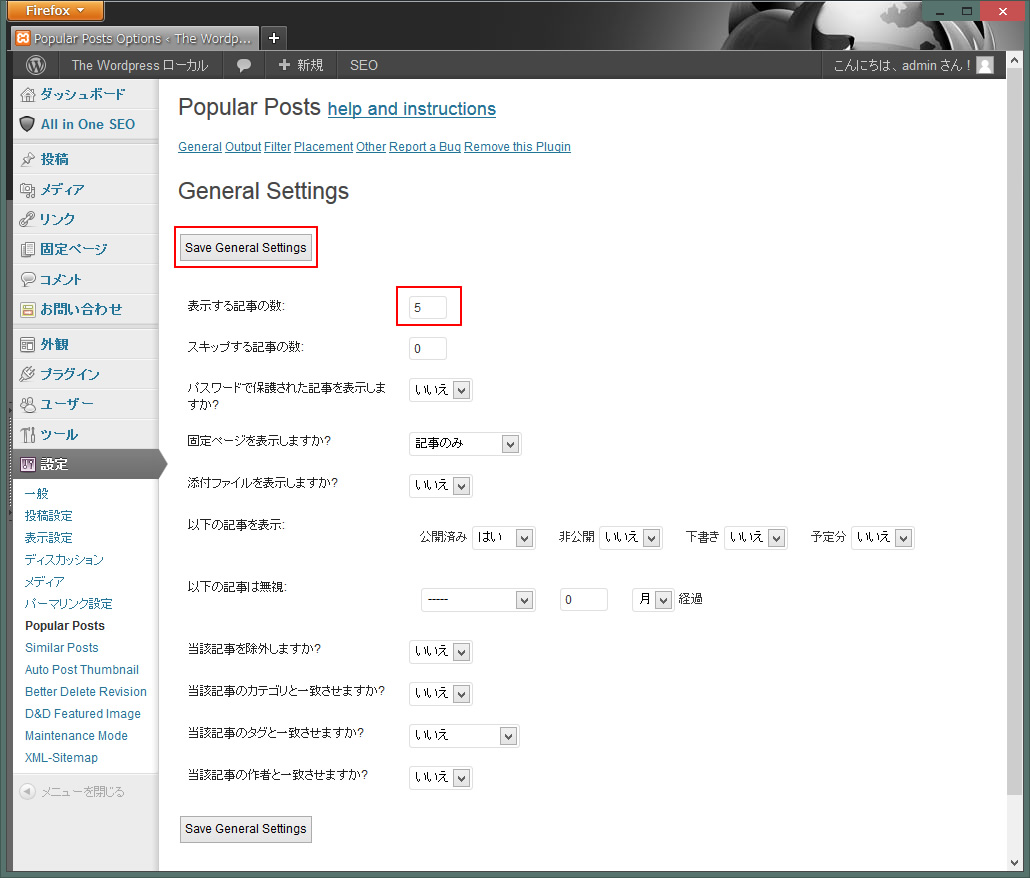
General

設定は、関連記事を表示するSimilar Postsと大体同じです。人気記事なので表示する場所は、記事の下じゃなくても構いません。どこにしましょう?ウィジェットを使ってサイドバーに表示というのがセオリーなのかもしれませんが、とりあえずそれで。
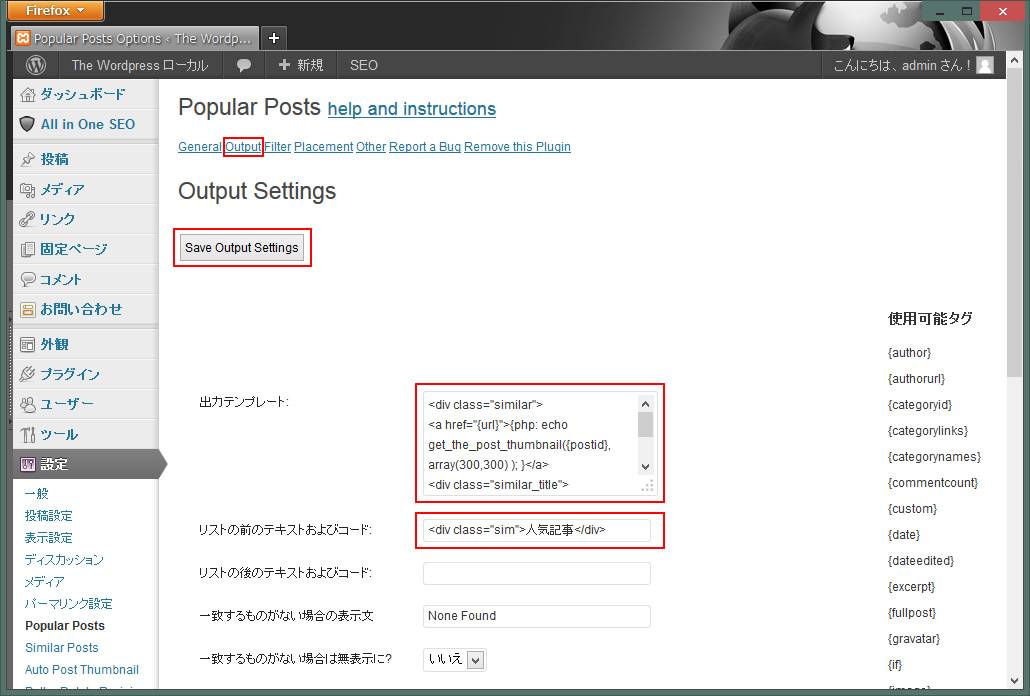
Output

ウィジェットを使って人気記事をサイドバーに表示させる時、あまりスペースがないので、スタイルシートで調整サムネイルとタイトルをのみでいいのかなと思います。
出力テンプレートの入力例
- タイトルのみ
デフォルトのままで - サムネイルのみ
<div class="popular">
<a href="{url}">{php: echo get_the_post_thumbnail({postid},thumbnail); }</a>
</div>
- サムネイルとタイトル両方
<div class="popular">
<a href="{url}">{php: echo get_the_post_thumbnail({postid},thumbnail); }</a>
<div class="popular_title">
<a href="{url}">{title}</a>
</div>
</div>
タイトルのみならデフォルトのままで簡単ですが、サムネイルを入れるとなると基本サイドバーは幅300pxぐらいなので、タイトル、文字の大きさ、列数、これをどうするのかスタイルシートで調整しないといけません。
画像を呼び出す時の基本
get_the_post_thumbnail(‘thumbnail’); サムネイル
get_the_post_thumbnail(‘medium’); 中サイズ
get_the_post_thumbnail(‘large’); 大サイズ
get_the_post_thumbnail(‘full’); オリジナルのサイズ
get_the_post_thumbnail( array(100,100) ); 他のサイズ
設定 > メディアのサムネイルのサイズ、中サイズ、大サイズを基準にできた画像が呼び出されます。
人気記事を好きな場所に表示する
↓これを好きなところに挿入するだけです。
|
1 |
<?php popular_posts(); ?> |
サイト全体の人気記事ということで、トップページに挿入してもいいかもしれません。





コメントを残す