プラグイン名 WP Slider Plugin
複数のスライドショーが管理でき、タイトル表示ができる、レスポンシブ対応のスライドショープラグインです。

インストール手順
プラグイン > 新規追加 > WP Slider Plugin > プラグインを検索 > いますぐインストール > プラグインを有効化
設定
管理画面のメニューにWP Sliderが追加されます。

Add Newをクリックします。

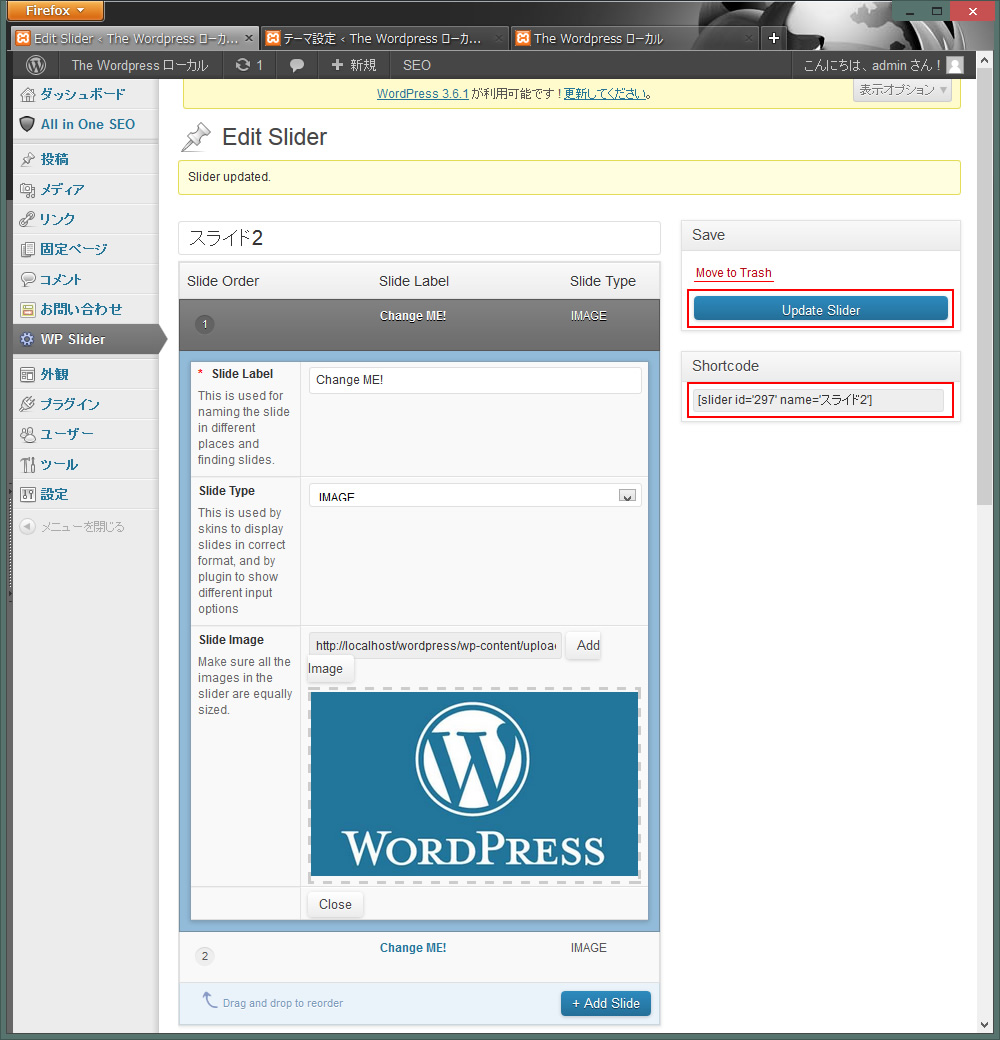
適当にタイトルを入れ、+Add Sliderをクリックし画像を追加していきます。

Add Imageをクリックし画像を選択します。ここは通常のWordPressのやり方と同じです。
- 画像表示中の下部に文字を出したい場合は、画像選択時のキャプションに記入します。
- 画像にリンク先を入れたい場合は、画像選択時のリンクURLに記入します。
- Update Sliderをクリックし保存すると、Shortcordが作成されます。
ショートコード
- 記事や固定ページに表示する場合↓のショートコードを挿入。
[slider id=’297′ name=’スライド2’]
※[]を大文字で表示しているので↑のショートコードは小文字の[]に変更してください。 - テーマ内(php)の好きな場所に挿入する場合は↓
1<?php muneeb_ssp_slider( 297 );?>

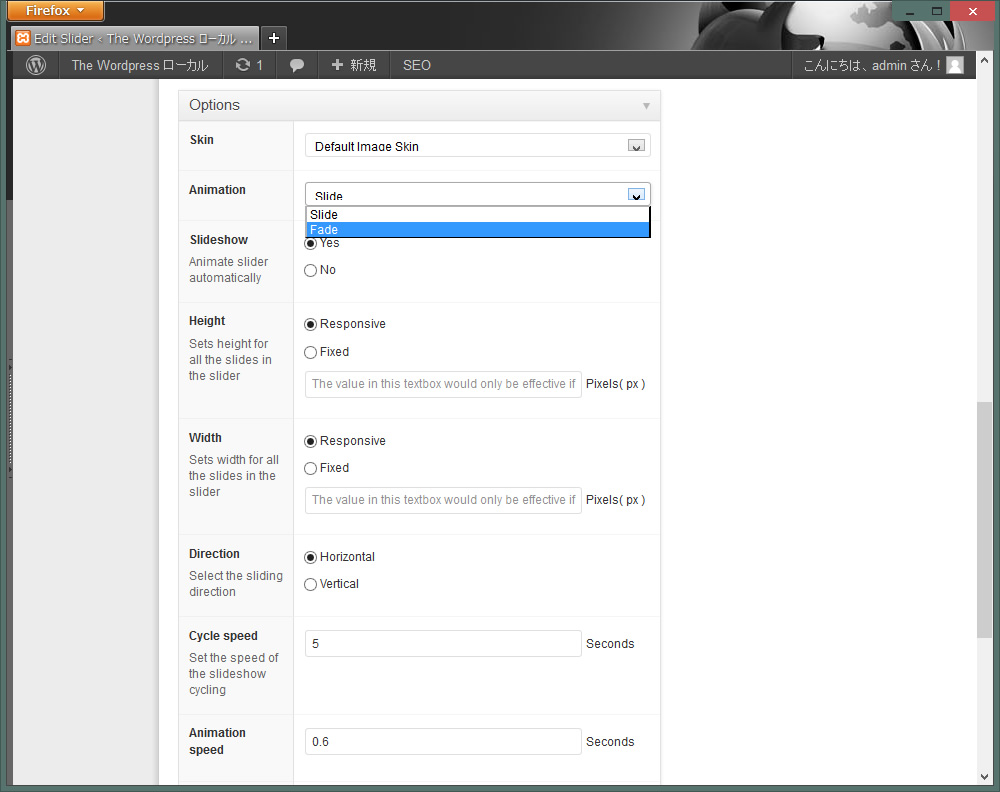
Option
- Animation
スライドのパターン(SlideとFadeの2種類) - Slideshow
自動でスライドさせるかどうかを選択 - Height
スライドショーの高さと、レスポンシブに対応するか固定にするかを選択 - Width
スライドショーの幅とレスポンシブに対応するか固定にするかを選択 - Direction
スライドさせる方向
> Horizontal 横
> Vertical 縦 - Cycle speed
画像の表示時間 - Animation speed
画像が切り替わるまでの時間

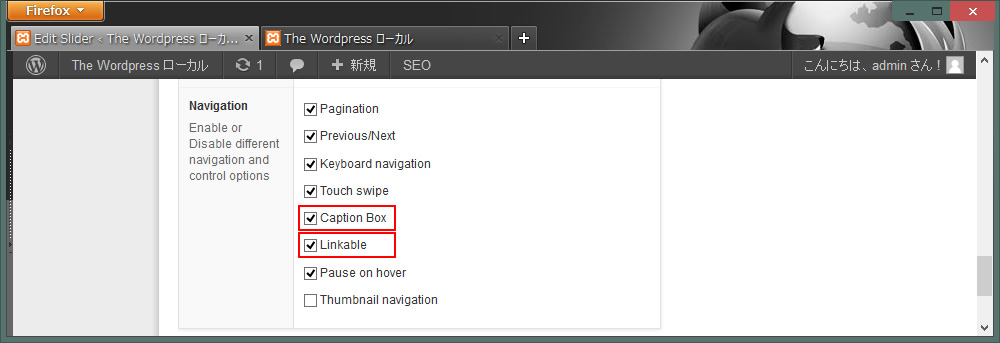
Navigation
- Caption Box
キャプションに入力したテキストを表示するかどうか - Linkable
登録したリンクを有効にするかどうか
画像の上にタイトル(キャプション)が出せるのはうれしいですが、再編集するときが少し残念です。しかしトータル的には満足できるスライドショーではないでしょうか。スライドショーは、Easing Slider Lite、Meteor Slidesなど他にもあります、どれもシンプルで使いやすいものを紹介しているので比較してみてください。固定幅のサイトには高機能なSkitter Slideshowをおすすめします。





コメントを残す