WordPressの基本的な説明をします。管理画面を理解したうえでサイト構築に入ります。私個人のおすすめWordPress設定で説明していきます。
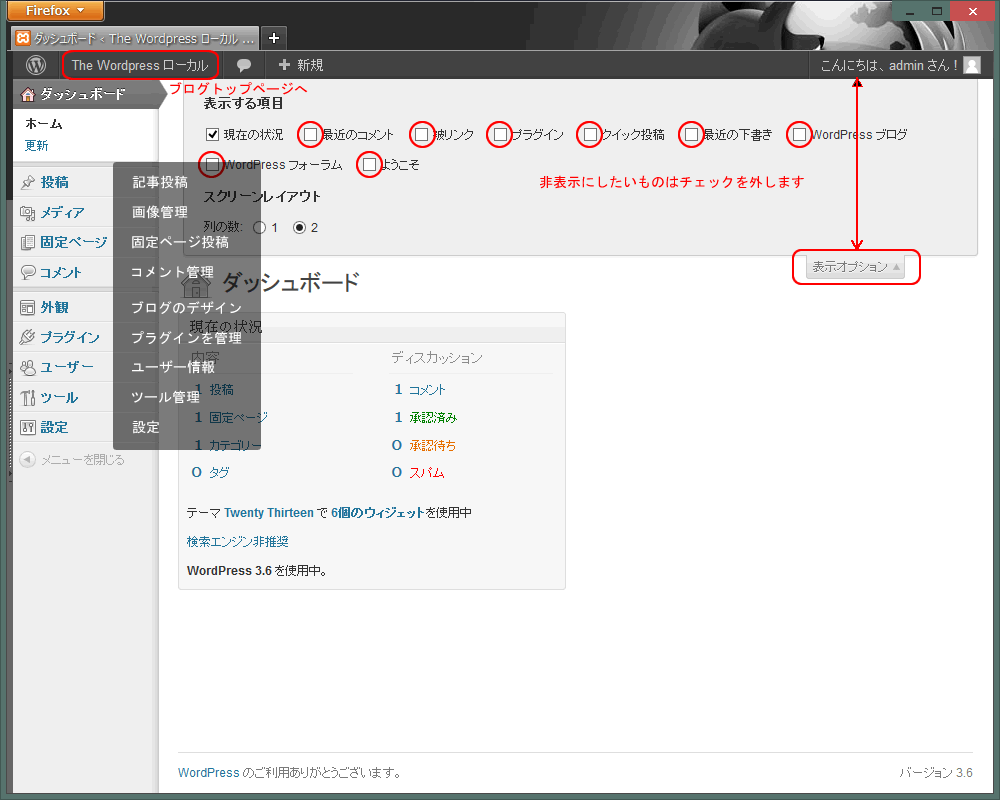
それでは、まずダッシュボードをすっきりさせます。

表示オプションをクリックして、いらないものは、チェックを外して非表示にします。

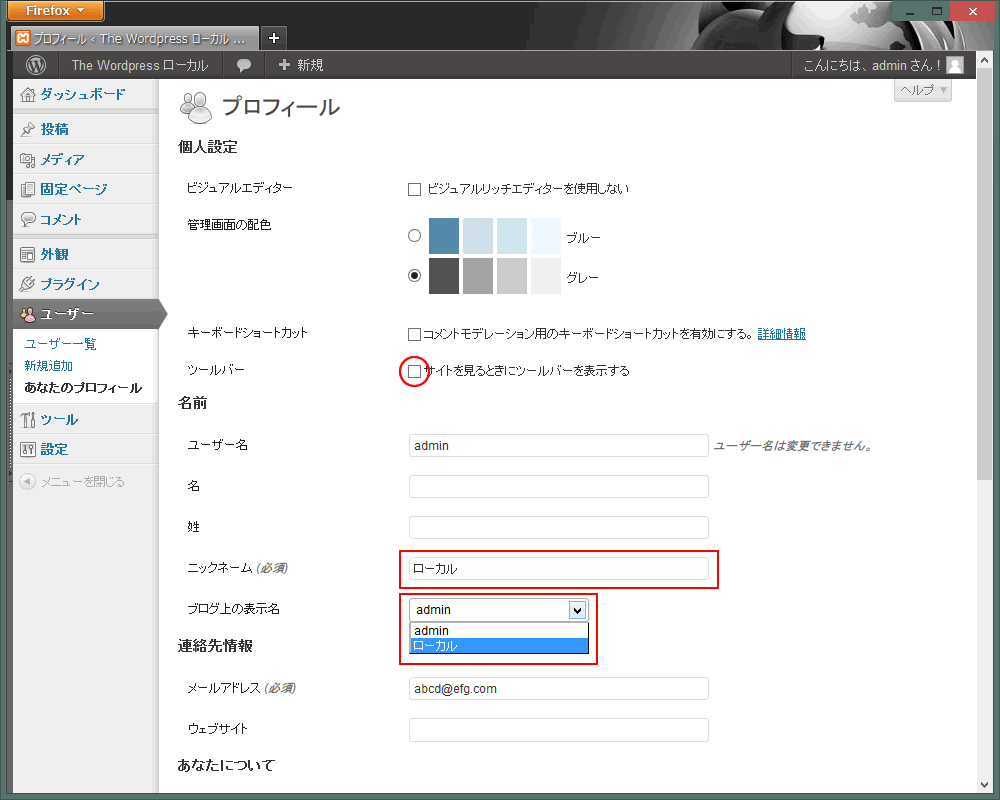
次にユーザー > あなたのプロフィールを編集します。
サイトを見るときにツールバーを表示するは必要でなければ外してもかまいません。チェックが入っているとWordPressにログインしているユーザーにのみ、ブラウザにツールバーが表示されます。このツールバーがあるのとないのではサイトの印象が全然違うので、サイト作成中はツールバーを非表示にしたほうがいいと思います。
ニックネームは適当に変えます。最後に「プロフィールを更新」をクリックします。
※私はユーザー名がadminですが、これはローカル環境でのユーザー名なので、決して本番でユーザー名をadminなんてしないでください。ユーザー名もパスワードも長~いやつにしてください。
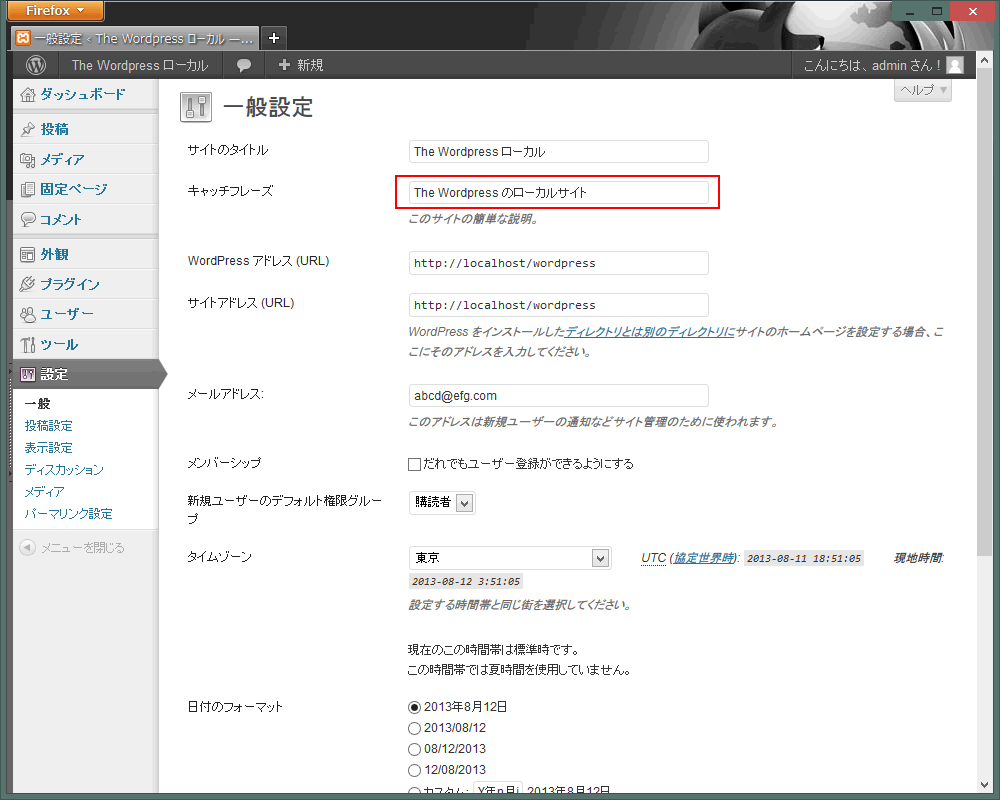
次は設定 > 一般を編集します。

短めのキャッチフレーズを記入し変更を保存をクリック。
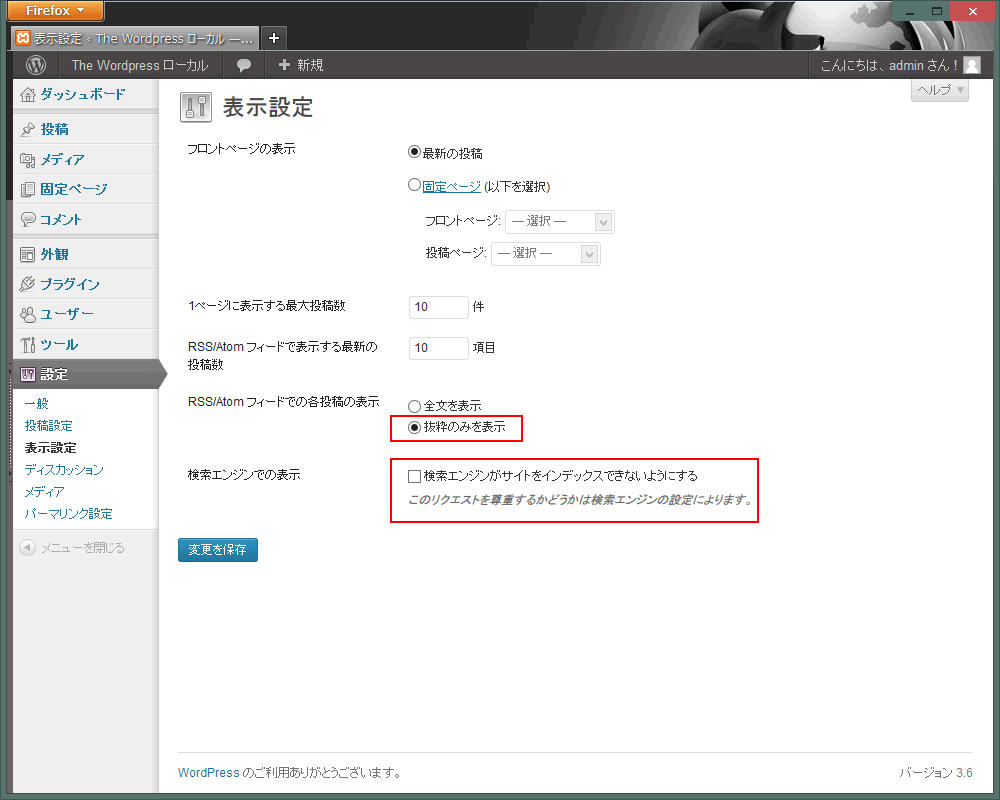
次は 設定 > 表示設定

抜粋のみを表示にチェックし、検索エンジンがインデックスできないようにするのチェックを外し変更を保存をクリック。
1ページに表示する最大投稿数はデザインに合わせて考えます。
次は テーマ を決めます。

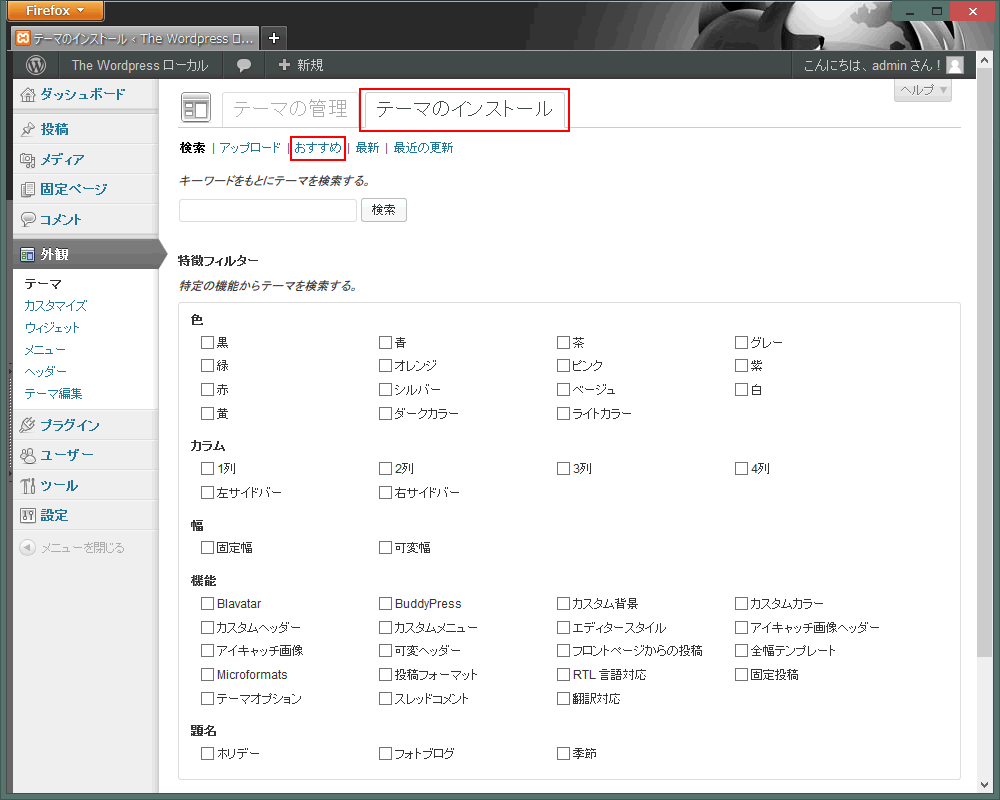
外観 > テーマで新しいテーマをインストールします。
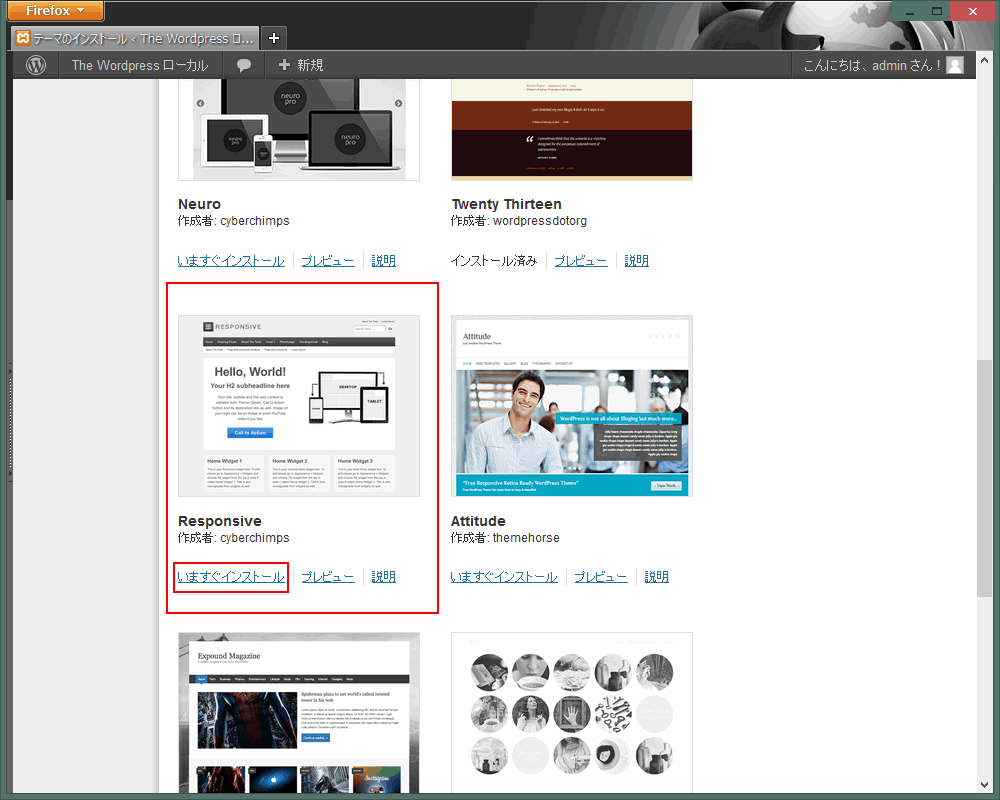
これがワードプレスの凄いところで無数のテーマが存在します。「キーワード」や「色」などから検索することもできますが、まずはおすすめをクリックします。WordPressの本家がおすすめしているので間違いないでしょう。いろいろと試したいところですが、個人的におすすめの「Responsive」をインストールします。

今すぐインストールをクリックします。

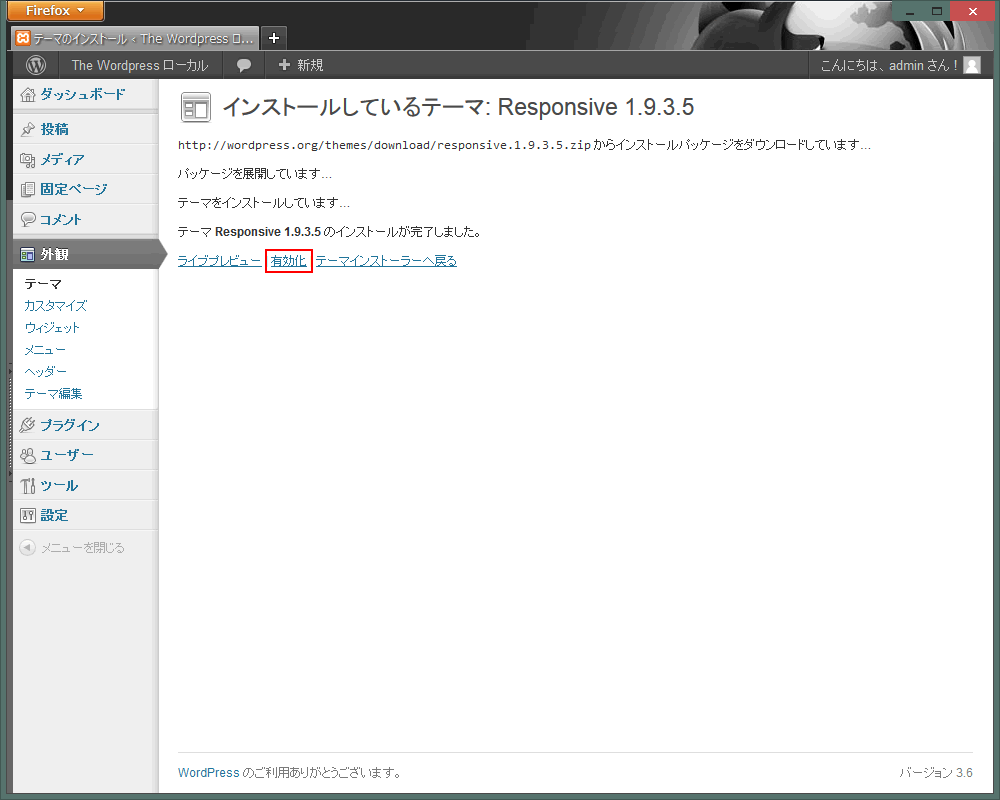
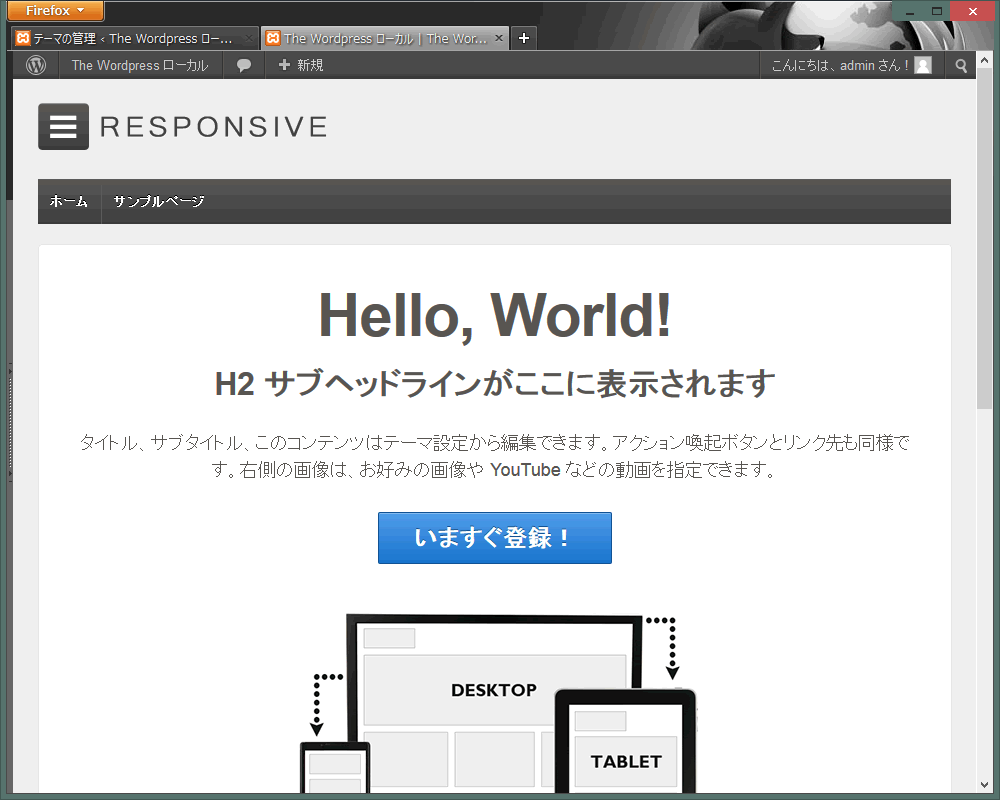
有効化をクリックするとテーマは変更されます。トップページを更新してみてください。

次は外観 > テーマ設定でこのテーマ「Responsive」のデザインを変更していきます。

初めての人は、ここでいろいろといじり倒すとおもしろいかもしれませんが、とりあえずロゴのアップロードだけ編集します。外観 > カスタマイズでも同じようなことができるのでチェックしてみてください。
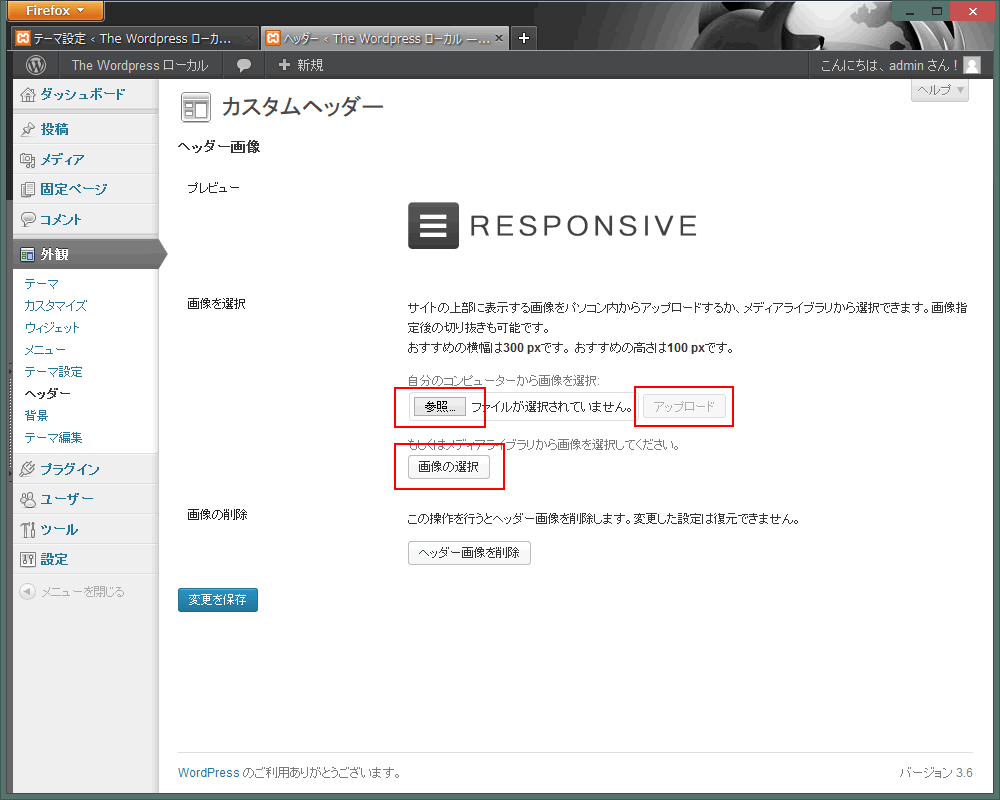
ヘッダーのロゴを編集

画像をアップロードする場合参照を選びアップロードをクリック、すでにメディアライブラリにアップしているのであれば画像の選択をクリックします。今回は、画像サイズ「300×100」の透過PNGをアップロードします。

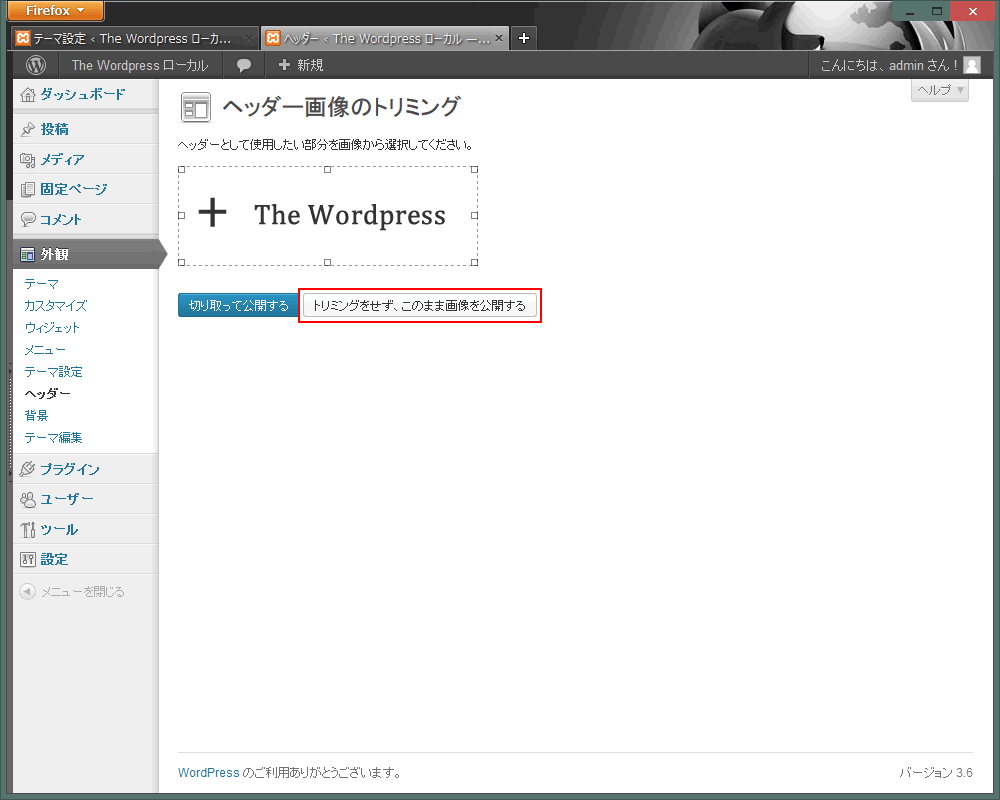
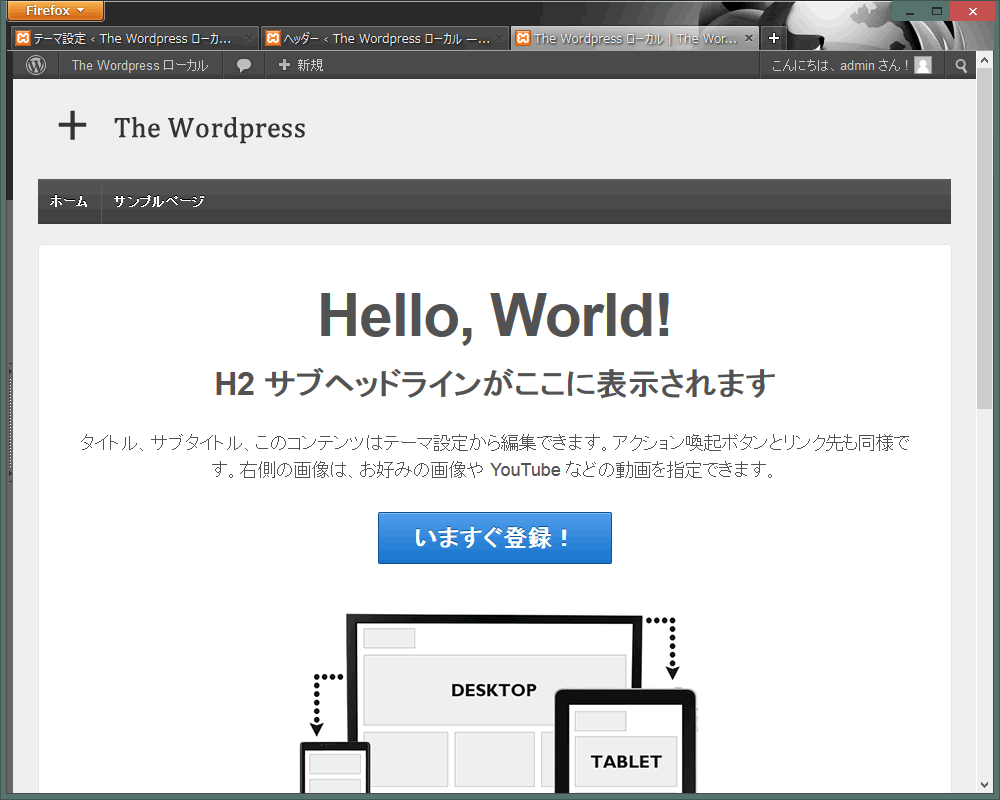
トリミングをせず、このまま画像を公開するをクリックすると、ヘッダーのロゴが更新されます。編集が必要な場合は、切り取って公開するで編集します。

次は、本格的なカスタマイズに入ります。WordPress オリジナルテーマ作成で説明していますが、それよりもプラグインをインストールしたいという人はWordPressのプラグイン集をどうぞ。





コメントを残す